jQuery表單選擇器
無論是提交或傳遞數據,表單元素在動態互動頁面的作用是非常重要的。 jQuery中專門加入了表單選擇器,因此能夠極為方便地取得到某個類型的表單元素
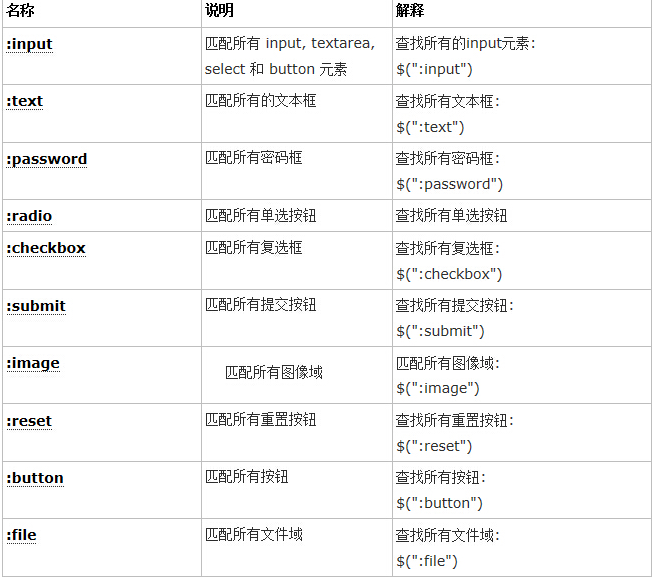
#表單選擇器的具體方法描述:

注意事項:
除了input篩選選擇器,幾乎每個表單類別篩選器都對應一個input元素的type值。大部分錶單類別篩選器可以使用屬性篩選器替換。例如$(':password') == $('[type=password]')
如果想得到表單內表單元素的個數,程式碼如下:
$("#form1 :input").length; //注意与$("#form1 input")的区别如果想得到表單內單行文字方塊的數,程式碼如下:
$("#form1 :text").length;如果想得到表單內密碼方塊的數,程式碼如下:
$("#form1 :password").length;同理,其他表單選擇器的操作與此類似
取得頁面中的所有<p>元素,給每一個<p>元素新增onclick事件,例如:
$("p").click(function({
//doing somethingr(操作)
})取得id為tb的元素,然後尋找它下面的tbody標籤,再尋找tbody下索引值是偶數的tr元素改變它的背景色(css("property","value");用來設定jQuery物件的樣式)例如:
$('#tb tbody tr:even').css("backgroundColor","#888");
先使用屬性選擇器,然後用表單物件屬性過濾,最後取得jQuery物件的長度,例如:
$('#btn').click(function(){
var length=$("input[name='check']:checked").length;
alert("选中的个数为:"+length);
})清空所有input type="text" 文字方塊內容:$("input:text").val("");














