jQuery表單物件屬性篩選選擇器
除了表單元素選擇器外,表單物件屬性篩選選擇器也是專門針對表單元素的選擇器,可以附加在其他選擇器的後面,主要功能是對所選的表單元素進行篩選
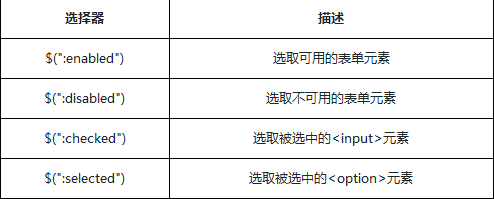
表單篩選選擇器的描述:

#注意事項:
選擇器適用於複選框和單選框,對於下拉框元素, 使用:selected 選擇器在某些瀏覽器中,選擇器:checked可能會錯誤選取到<option>元素,所以保險起見換用選擇器input:checked,確保只會選取<input>元素
除了表單元素選擇器外,表單物件屬性篩選選擇器也是專門針對表單元素的選擇器,可以附加在其他選擇器的後面,主要功能是對所選的表單元素進行篩選
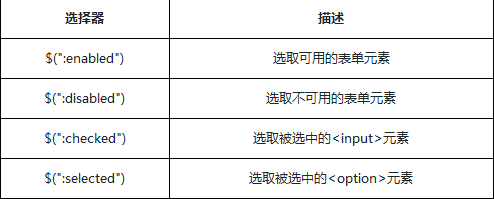
表單篩選選擇器的描述:

#注意事項:
選擇器適用於複選框和單選框,對於下拉框元素, 使用:selected 選擇器在某些瀏覽器中,選擇器:checked可能會錯誤選取到<option>元素,所以保險起見換用選擇器input:checked,確保只會選取<input>元素