文檔物件模型(DOM)
DOM的官方定義
#DOM , Document Object Model ,文件物件模型。我們可以把網頁中的所有「東西」看成是「物件」。
DOM是W3C所製定的網頁標準或規則,而這個標準,在瀏覽器中,以「物件」的形式得以實現。
DOM的官方定義:DOM可以讓腳本,動態的存取或操作,網頁的內容、網頁外觀、網頁結構。
#DOM的分類
#核心DOM:提供了同時操作HTML文件和XML文件的公共的屬性和方法。
HTML DOM:針對HTML文件提供的專用的屬性方法。
XML DOM:針對XML文件提供的專用的屬性和方法。
CSS DOM:提供了操作CSS的屬性和方法。
Event DOM:事件物件模型。如:onclick、 onload等。
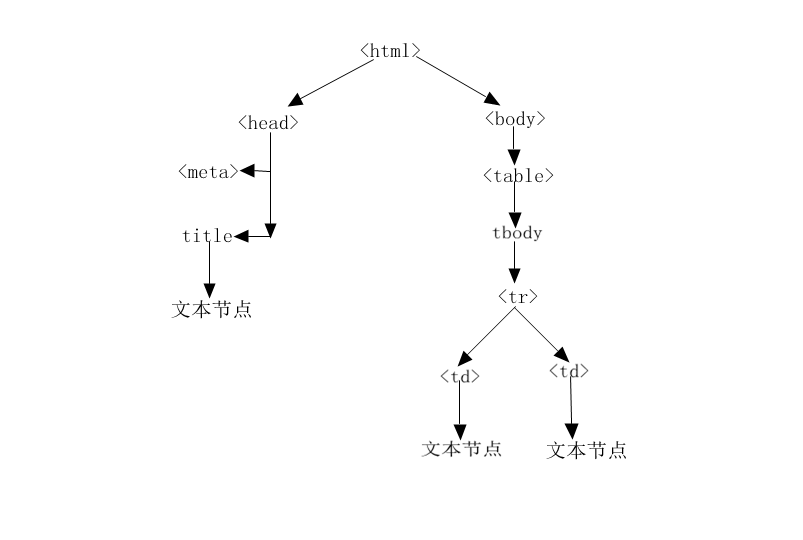
#HTML節點樹
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>php.cn</title> </head> <body > <!-- 在HTML中,称为“标签” 在DOM中,称为“节点” 在JS中,称为“对象” --> <table> <tr> <td>北京市</td> <td>上海市</td> <td>深圳市</td> </tr> </table> </body> </html>

節點關係
- ##根節點,一個HTML文件只有一個根,它就是HTML節點。
- 子節點:某一個節點的下級節點。
- 父節點:某一個節點的上級節點。
- 兄弟節點:兩個子節點同屬於一個父節點。
#DOM中節點類型
- ##document文件節點,代表整個網頁,不代表任何HTML標記。但它是html節點的父節點。
- element元素節點,指任何HTML標記。每一個HTML標記就稱為一個「元素節點」。它可以有文字節點和屬性節點。
- attribute屬性節點。指HTML標記的屬性。
- text節點。是節點樹的最底節點。














