jQuery操作元素屬性
jQuery操作元素屬性
我們可以使用javascript中的getAttribute和setAttribute來操作元素的"元素屬性".
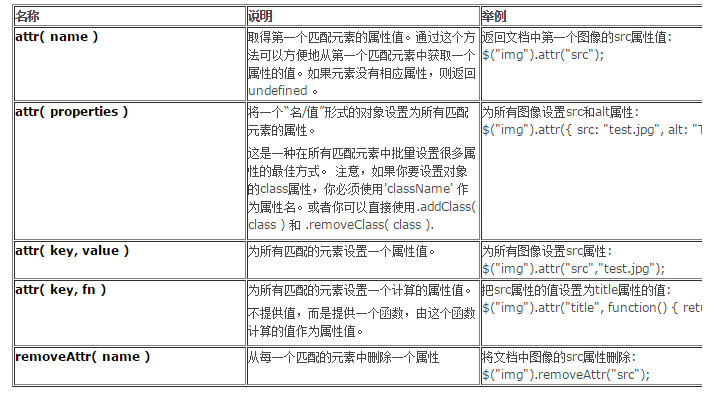
#在jQuery中給你提供了attr()包裝集函數, 能夠同時操作包裝集中所有元素的屬性:

#當使用id選擇器時常常回傳只有一個物件的jQuery包裝集, 這個時侯常使用attr(name)函數來獲得它的元素屬性:
function testAttr1(event) {
alert($("#hibiscus").attr("class"));
}#注意attr(name)函數只傳回第一個符合元素的特定元素屬性值. 而attr(key , name)會設定所有包裝集中的元素屬性:
//修改所有img元素的alt属性
$("img").attr("alt", "修改后的alt属性");而attr( properties ) 可以一次修改多個元素屬性:
$("img").attr({title:"修改后的title", alt: "同时修改alt属性"});另外雖然我們可以使用removeAttr( name ) 刪除元素屬性, 但是對應的DOM屬性是不會被刪除的, 只會影響DOM屬性的值.
例如將一個input元素的readonly元素屬性去掉,會導致對應的DOM屬性變成false(即input變成可編輯狀態):
$("#inputTest").removeAttr("readonly");













