全域 Ajax 事件
全域Ajax 事件
#必須當頁面上存在任何ajax請求的時候都會觸發這些特定的全域ajax處理函數。
如果在jQuery.ajaxSetup()中的global屬性設為true,那麼這些全域函數將會在每一個ajax上面觸發,這正是預設值。
注意:
1.全域事件永遠不會再跨域的腳本中執行,也不會再JSONP請求中執行。
2.在jQuery1.9以上,所有的全域ajax函數必須綁定掃到document上,也就是$(document).事件
3.只有在$.ajax()亦或$.ajaxSetup()中的globle設定成true才能使用ajax全域函數,false將無法使用。
在jQuery.ajaxSetup( options ) 中的options參數屬性中,有一個global屬性:
global
#類型:布爾值
預設值: true
說明:是否觸發全域的Ajax 事件.
這個屬性用來設定是否觸發全域的Ajax 事件。全域 Ajax 事件是一系列伴隨 Ajax 請求發生的事件。主要有以下事件:

用一個範例講解各個事件的觸發順序:
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>jQuery Ajax - AjaxEvent</title>
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<script>
$(document).ready(function() {
$("#btnAjax").bind("click", function(event) {
$.get("../data/AjaxGetMethod.aspx");
});
$("#divResult").ajaxComplete(function(evt, request, settings) { $(this).append('<div>ajaxComplete</div>'); });
$("#divResult").ajaxError(function(evt, request, settings) { $(this).append('<div>ajaxError</div>'); });
$("#divResult").ajaxSend(function(evt, request, settings) { $(this).append('<div>ajaxSend</div>'); });
$("#divResult").ajaxStart(function() { $(this).append('<div>ajaxStart</div>'); });
$("#divResult").ajaxStop(function() { $(this).append('<div>ajaxStop</div>'); });
$("#divResult").ajaxSuccess(function(evt, request, settings) { $(this).append('<div>ajaxSuccess</div>'); });
});
</script>
</head>
<body>
<br /><button id="btnAjax">send Ajax request</button><br/>
<div id="divResult"></div>
</body>
</html>我們可以透過將預設options的global屬性設定為false來取消全域Ajax 事件的觸發。
針對每個請求(per request)
#$.ajaxComplete()
例子:
HTML程式碼:
<div class="trigger">Trigger</div><div class="result"></div><div class="log"></div>
jquery程式碼:
$( document ).ajaxComplete(function() {
$( ".log" ).text( "Triggered ajaxComplete handler." );
});
$( ".trigger" ).click(function() {
$( ".result" ).load( "ajax/test.html" );
});當使用者點擊class=trigger的元素的時候,載入html文件,請求完成之後class=log元素上顯示訊息。
無論什麼Ajax請求完成,都會觸發ajaxComplete事件,所以,你可以如下進行判斷
$( document ).ajaxComplete(function( event, xhr, settings ) { if ( settings.url === "ajax/test.html" ) {
$( ".log" ).text( "Triggered ajaxComplete handler. The result is " +
xhr.responseText );
}
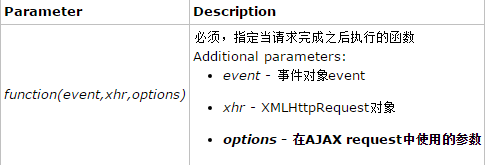
});語法形式
#$(document) .ajaxComplete(function(event,xhr,options))

所以上面進行指定ajax判斷的時候使用的setting,也就是ajax request傳遞的對象,其中含有url屬性,如果傳遞的url和需要判斷的指定的url一樣,則進行處理。
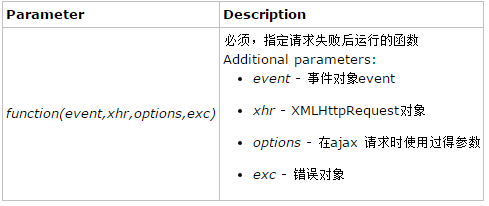
$.ajaxError()
#$(document).ajaxError(function(event,xhr,options,exc))

當ajaxError事件觸發的時候,不管ajax請求是否完成。
每次執行ajaxerror事件的時候,傳遞了event對象,jqXHR對象(jQuery1.5之前是XHR對象),和用於請求的settings對象。
當HTTP error發生,第四個參數(thownError)接受了HTTP的狀態的文本部分,例如「Not Found」亦或「Internal Server Error」
to restrict the error callback to only handling events dealing with a particular URL:
##ajaxSend()
send()發送的時候發觸發ajaxSuccess( )是請求成功時觸發,注意和ajaxComplete不同的是,ajaxComplete是不管請求失敗還是成功,只要完成了就執行。針對一批請求
ajaxStart(),ajaxStop()
是針對文本中所有的ajax請求的,當第一個ajax請求發送時觸發ajaxStart()事件,當最後一個ajax請求完成時,觸發ajaxStop()事件,不同的是,ajaxSend()和ajaxComplete是針對文本中每一次的ajax請求的。 所以如果你在文字中一次使用了3個請求,ajaxStart()會在第一個請求發起時觸發,ajaxStop()會在最後一個請求結束時觸發,所以它們常常組合用於顯示loading等待方塊等。因為他們處理的是一群ajax請求,所以它們的回呼函數中沒有任何參數.ajaxStart( handler() ).ajaxStop( handler() )














