jQuery滑動動畫函數
基本動畫函數的效果是一個綜合了滑動和透明度漸變的函數, jQuery也單獨提供了只有滑動效果的相關函數.
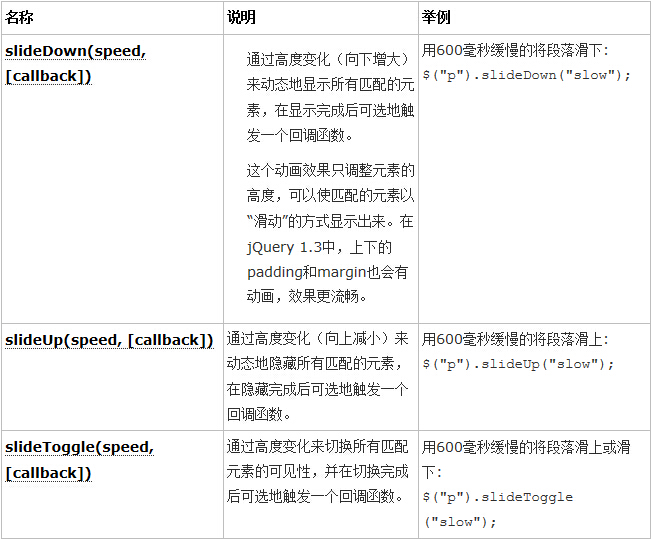
滑動動畫函數 Sliding

#講解
slideDown就是show的滑動效果版本, slideUp就是hide的滑動效果版本, slideToggle就是toggle的滑動效果版本.
參數完全相同:
$("#divPop").slideDown(200);
$("#divPop").slideUp("fast");
$("#divPop").slideToggle("slow");<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#btn").unbind().click(function(){
$("#first").hide();
$("#sec").css("left","-200px").animate({"left":"0px"},500).show();
});
$("#btn2").unbind().click(function(){
$("#sec").hide();
$("#first").css("left","200px").animate({"left":"0px"},500).show();
});
$("#btn3").unbind().click(function(){
$("#first").hide();
$("#sec").css("top","200px").animate({"top":"0px"},500).show();
});
$("#btn4").unbind().click(function(){
$("#sec").hide();
$("#first").css("top","-200px").animate({"top":"0px"},500).show();
});
});
</script>
</head>
<body>
<div style="width:200px; height:200px;">
<div id="first" style="text-align:center; width:200px; height:200px;position:absolute;">
<p>第一页</p>
<p>第一页</p>
<p>第一页</p>
<p>第一页</p>
<p>第一页</p>
</div>
<div id="sec" style="text-align:center; width:200px; height:200px; display:none;position:absolute;">
<p>第二页</p>
<p>第二页</p>
<p>第二页</p>
<p>第二页</p>
<p>第二页</p>
</div>
</div>
<div style="width:200px; height:50px;">
<input type="button" value="向右滚动" id="btn"/>
<input type="button" value="向左滚动" id="btn2"/>
<input type="button" value="向上滚动" id="btn3"/>
<input type="button" value="向下滚动" id="btn4"/>
</div>
</body>
</html>jQuery slideDown() 方法
jQuery slideDown() 方法用於向下滑動元素。
语法:$(selector).slideDown(speed,callback);
可選的 speed 參數規定效果的長度。它可以取以下值:"slow"、"fast" 或毫秒。可選的 callback 參數是滑動完成後所執行的函數名稱。
下面的範例示範了slideDown() 方法:
<!DOCTYPE html>
<html>
<head>
<script src= "http://code.jquery.com/jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$(document) .ready(function(){
$(".flip").click(function(){
$(".panel").slideDown("slow");
});
});
</script>
<style type="text/css">
x;
padding:5px;
text-align:center;
# background: #187ee;#vd87 ;
}
div.panel
{
height :120px;
display:none;
}
</style>
</head>##1&divh;#1&div&#class;
<p>PHP中文網- 領先的Web 技術教程網站</p>
<p>在php中文網,你可以找到你所需要的所有網站建立教學。 </p>
</div>
<p class="flip">請點這裡</p>
</body>
</html>


# jQuery slideUp() 方法用於向上滑動元素。
语法:$(selector).slideUp(speed,callback);可選的 speed 參數規定效果的長度。它可以取以下值:"slow"、"fast" 或毫秒。可選的 callback 參數是滑動完成後所執行的函數名稱。 下面的範例示範了slideUp() 方法:<!DOCTYPE html>
<html>
<head>
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".flip").click(function(){
$(".panel").slideUp("slow");
});
});
</script>
<style type="text/css">
div.panel,p.flip
{
margin:0px;
padding:5px;
text-align:center;
background: #5177ee;
border:solid 1px #c3c3c3;
}
div.panel
{
height:120px;
}
</style>
</head>
<body>
<div class="panel">
<p>php中文网 - 领先的 Web 技术教程站点</p>
<p>在php中文网,你可以找到你所需要的所有网站建设教程。</p>
</div>
<p class="flip">请点击这里</p>
</body>
</html>############### ######jQuery slideToggle() 方法############ jQuery slideToggle() 方法可以在slideDown() 與slideUp() 方法之間切換。如果元素向下滑動,則 slideToggle() 可向上滑動它們。如果元素向上滑動,則 slideToggle() 可向下滑動它們。 ###
$(selector).slideToggle(speed,callback);### 可選的 speed 參數規定效果的長度。它可以取以下值:"slow"、"fast" 或毫秒。可選的 callback 參數是滑動完成後所執行的函數名稱。 ######下面的範例示範了 slideToggle() 方法:###
<!DOCTYPE html>
<html>
<head>
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".flip").click(function(){
$(".panel").slideToggle("slow");
});
});
</script>
<style type="text/css">
div.panel,p.flip
{
margin:0px;
padding:5px;
text-align:center;
background:#e5eecc;
border:solid 1px #c3c3c3;
}
div.panel
{
height:120px;
display:none;
}
</style>
</head>
<body>
<div class="panel">
<p>php中文网 - 领先的 Web 技术教程站点</p>
<p>php中文网,你可以找到你所需要的所有网站建设教程。</p>
</div>
<p class="flip">请点击这里</p>
</body>
</html>######### 













