JavaScript 運算符
JavaScript 運算子
運算子 = 用來賦值。
運算子 + 用於加值。
運算子 = 用來為 JavaScript 變數賦值。
算術運算子 + 用來把值加起來。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>点击按钮计算 x 的值.</p>
<p>y=3,z=7</p>
<p>x=y+z</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction()
{
y=3;
z=7;
x=y+z;
document.getElementById("demo").innerHTML=x;
}
</script>
</body>
</html>JavaScript 算術運算子

#注意事項:
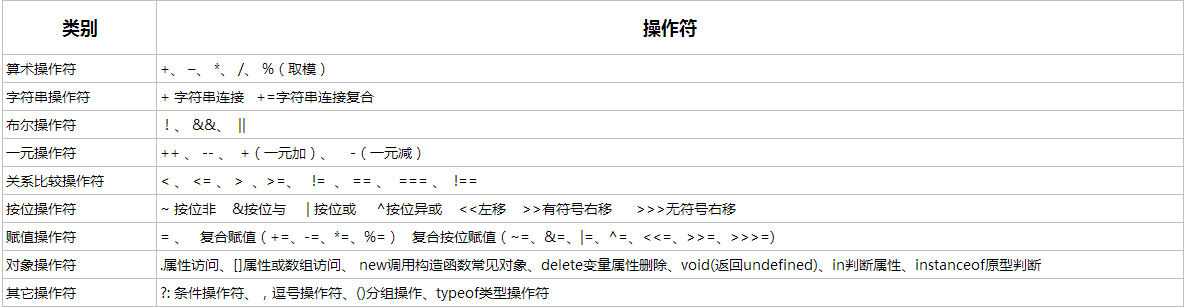
算術運算子
除了加號(+)之外,如果運算元不是Number型,會自動先呼叫Number()再轉換為Number型別再計算。 除號(/)和取模(%)不會區分整數和浮點數,都會自動轉換為浮點數,例如 9 / 2 = 4.5 而不是4,5.3 % 3 = 2.3 而不是2。 任意運算,只要運算元含NaN,結果就是NaN。但並不是結果為NaN就一定有一個操作數為NaN,例如0/0也回傳NaN。
字串運算子
字串連接符號(+)相當於concat()函數,會將運算資料轉換為字串,再連接。在字串和數值型進行+號運算時,會將數值類型轉為字串。
布林運算子
&&邏輯與常被應用判斷一個變數或屬性是否有定義,例如:
if(object && object.name && object.name = 'name'){ //這裡會先判斷object存在,不存在的話就不會解析object.name從而阻止錯誤的發生,同樣,也只有object.name存在,才會去比較這個值。 }
||邏輯或常被應用提供預設值的情況,和?問號操作符類似。例如
function Fn(obj){
obj = obj || {};//這裡如果呼叫Fn未傳入obj,則會自動給obj賦值為undefined,然後因為undefined的對應Boolean值為false ,//所以會將一個空物件{}賦值給obj,如果呼叫傳入了obj,則因為任意物件的Boolean值為true,//所以就不會取後面的{},從而達到給obj一個默認值{}的效果。 }
一元運算子
前置自增(減)會先自增(減)再參與其它運算,後置先參與其它運算再自增(減)。
對於不是Number類型的值進行自增自減時會先將其隱式轉換為Number類型,然後再自增(減)。
關係比較運算子
比較雙方都為字串時,則會從前往後逐個比較字元編碼值,只要有較大者就終止比較,不會往後進行。 比較雙方有Number類型,則會將非Number類型資料轉為Number類型值再比較。
運算子是物件時,呼叫valueOf()(如果沒有,就呼叫toString()),再將結果進行比較。 任何數和NaN比較都會傳回false.
物件運算子
透過[]可以存取名稱為變數或含有特殊字元的屬性,名稱為普通確定值時用.點號存取物件屬性。
new 呼叫建構函式建立一個對象,在建構函式內部的this被指向這個新建立的對象。
delete,刪除變數或屬性,(變數可以看成是全域物件或執行環境的屬性)
其它操作符
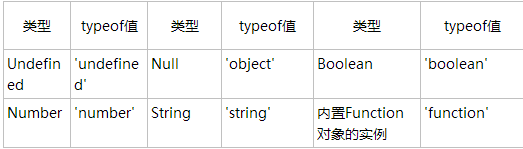
##typeof是一個運算符,而不是函數,傳回字串值,(有些會根據瀏覽器極度版本不同而略有不同)typeof一般用來判斷簡單資料類型,如果是物件類型,因為大部分回傳的都是object,實際上一般不會使用;而instanceof的判斷也需要滿足同一個上下文的條件,否則也會出錯,常用方式:使用一元加號+直接隱式轉換為Number型別。 例如:console.info(+true); //1,一元運算符,轉換為數值1使用加空字串可直接隱式轉換為String類型。 例如:console.info(''+true); //true,隱含轉換為字串'true'#使用雙重邏輯非!!隱含轉換為Boolean類型。例如:var a='a'; console.info(!!a); //true 兩次取反,將其隱式轉換為boolean型別使用邏輯與&&來偵測物件或其屬性是否存在並進行後續操作。 例如:object && object.name && object.name = 'name';使用邏輯或||來提供函數參數預設值,也常用?問號條件運算子提供預設值。 例如: obj = obj || {};使用花括號{}來定義物件字面量,JSON資料格式和程式碼區塊。 例如: var obj = {};使用中括號[]定義陣列字面量,JSON資料格式,存取數組,存取名稱是變數或特殊字元的屬性。 例如: obj[this.index]按位運算可應用一些場所:如不使用中間變數直接交換兩個數值、判斷奇數和偶數、MD5加密等等。
################################################################################兩個數字相加,傳回數字相加的和,如果數字與字串相加,傳回字串,如下實例:###
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>点击按钮创建及增加字符串变量。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction()
{
var x=5+5;
var y="5"+5;
var z="Hello"+5;
var demoP=document.getElementById("demo");
demoP.innerHTML=x + "<br>" + y + "<br>" + z;
}
</script>
</body>
</html>###規則:如果把數字與字串相加,結果將成為字符串! ### 













