jQuery DOM 節點的插入
在上一章我們也初步了解了一些對節點的操作,現在我們來學習插入
動態創建的元素是不夠的,它只是暫時存放在內存中,最終我們需要放到頁面文檔並呈現出來。那麼問題來了,要怎麼放到文件上?
這裡就牽涉到一個位置關係,常見的就是把這個新建立的元素,當作頁面某一個元素的子元素放到其內部。針對這樣的處理,jQuery定義2個操作的方法

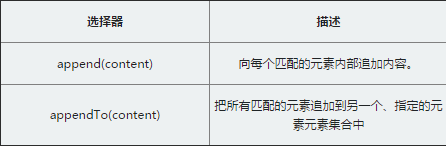
append:這個操作與對指定的元素執行原生的appendChild方法,將它們加入文件中的情況類似。
appendTo:實際上,使用這個方法是顛倒了常規的$(A).append(B)的操作,即不是把B追加到A中,而是把A追加到B中。
註:append()和.appendTo()兩種方法功能相同,主要的不同是語法-內容和目標的位置不同
append()前面是被插入的對象,後面是要在物件內插入的元素內容
appendTo()前面是要插入的元素內容,而後面是被插入的物件
下面我們以實例來詳細說明:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script>
<style>
.content {
width: 300px;
}
.append{
background-color: blue;
}
.appendTo{
background-color: red;
}
</style>
</head>
<body>
<button id="bt1">append添加</button>
<button id="bt2">appendTo添加</button>
<div class="content"></div>
<script type="text/javascript">
$("#bt1").on('click', function() {
//.append(), 内容在方法的后面,
//参数是将要插入的内容。
$(".content").append('<div class="append">php 中文网</div>')
})
</script>
<script type="text/javascript">
$("#bt2").on('click', function() {
//.appendTo()刚好相反,内容在方法前面,
//无论是一个选择器表达式 或创建作为标记上的标记
//它都将被插入到目标容器的末尾。
$('<div class="appendTo">php.cn</div>').appendTo($(".content"))
})
</script>
</body>
</html>













