jQuery 插入after 與 before
節點與節點之前有各種關係,除了父子,祖輩關係,還可以是兄弟關係。之前我們在處理節點插入的時候,接觸到了內部插入的幾個方法,這節我們開始講外部插入的處理,也就是兄弟之間的關係處理,這裡jQuery引入了2個方法,可以用來在匹配I的元素前後插入內容
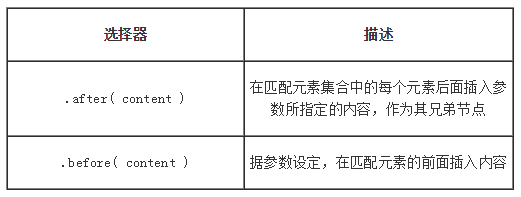
選擇器的描述:

# before與after都是用來對相對選取元素外部增加鄰近的兄弟節點
2個方法都是都可以接收HTML字串,DOM 元素,元素數組,或jQuery對象,用來插入到集合中每個匹配元素的前面或後面
2個方法都支援多個參數傳遞after(div1,div2,....) 可以參考右邊案例代碼
#註:
after在元素的後面加上html程式碼,如果元素後面有元素了,那將後面的元素後移,然後將html代碼插入
before向元素的前邊添加html代碼,如果元素前面有元素了,那將前面的元素前移,然後將html代碼插
下面我們寫一個實例,程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<input id="bt1" type="button" value="after">
<input id="bt2" type="button" value="before"><br>
<div>php 中文网</div>
<script>
$("#bt1").click(function(){
$('div').after('欢迎来到php中文网<br>');
})
$("#bt2").click(function(){
$('div').before('php.cn</br>');
})
</script>
</body>
</html>小夥伴們看上面程式碼,我做了兩個按鈕,點擊after按鈕是,我們的文字會加在div 的後面,點選before文字加入前面,大家可以試試














