jQuery DOM操作detach()和remove()區別
JQuery是一個很大強的工具庫,在工作開發中,有些方法因為不常用到,或是沒有註意到而被我們忽略。
remove()和detach()可能就是其中的一個,可能remove()我們用得比較多,而detach()就可能會很少了
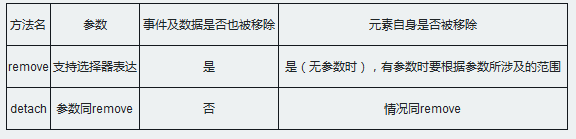
透過一張對比表來解釋2個方法之間的不同

remove:移除節點
無參數,移除自身整個節點以及該節點的內部的所有節點,包括節點上事件與資料
有參數,移除篩選出的節點以及該節點的內部的所有節點,包括節點上事件與資料
detach:移除節點
移除的處理與remove一致
與remove()不同的是,所有綁定的事件、附加的資料等都會保留下來
例如:$(" p").detach()這一句會移除對象,只是顯示效果沒有了。但是記憶體中還是存在的。當你append之後,又重新回到了文件流程。就又顯示出來了。
下面我們透過實例來詳細剖析:
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<style type="text/css">
p{
border: 1px solid red;
}
</style>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<p>元素p1,同时绑定点击事件</p>
<p>元素p2,同时绑定点击事件</p>
<h3>通过点击2个按钮后观察方法处理的区别</h3>
<button>点击通过remove处理元素p1</button>
<button>点击通过detach处理元素p2</button>
</body>
<script type="text/javascript">
//给页面上2个p元素都绑定时间
$('p').click(function(e) {
alert(e.target.innerHTML)
})
$("button:first").click(function() {
var p = $("p:first").remove();
p.css('color','red').text('p1通过remove处理后,点击该元素,事件丢失')
$("body").append(p);
});
$("button:last").click(function() {
var p = $("p:first").detach();
p.css('color','blue').text('p2通过detach处理后,点击该元素事件存在')
$("body").append(p);
});
</script>
</script>
</html>













