HTML簡介
HTML 簡介
什麼是HTML?
HTML 是用來描述網頁的語言。
· HTML 指的是超文本標記語言: HyperText Markup Language
##· 套標記標籤 (markup tag)· HTML 使用標記標籤來描述網頁· HTML · 超文本標記語言(HTML)的結構包括「頭」部分(英文:Head)、和「主體」部分(英文:Body),其中「頭」部提供關於網頁的信息,「主體」部分提供網頁的具體內容。 HTML 標籤· HTML 標籤是由尖括號包圍的關鍵字,例如<html>
· HTML 標籤通常是成對出現的,例如<b> 和<b> · 標籤對中的第一個標籤是開始標籤,第二個標籤是結束標籤· 開始和結束標籤也被稱為開放標籤和閉合標籤<標籤>內容</標籤>當然也會存在一些單一標籤,就是單一出現的,例如<br>、<hr>等。 等學習結束可以對常用的標籤及作用做個總結,方便記憶和查找。 HTML 元素HTML元素指的是從開始標籤(start tag)到結束標籤(end tag)的所有程式碼。如下實例:
HTML 元素:<p>這是一個段落。 </p>元素的詳細知識點請參考http://php.cn/html/html-elements.html Web 瀏覽器瀏覽器並不是直接顯示的HTML標籤,但可以使用標籤來決定如何展現HTML頁面的內容給使用者:

這也就是標籤存在的意義和作用,用來決定和改變網頁上顯示出來的樣式。
HTML 網頁結果
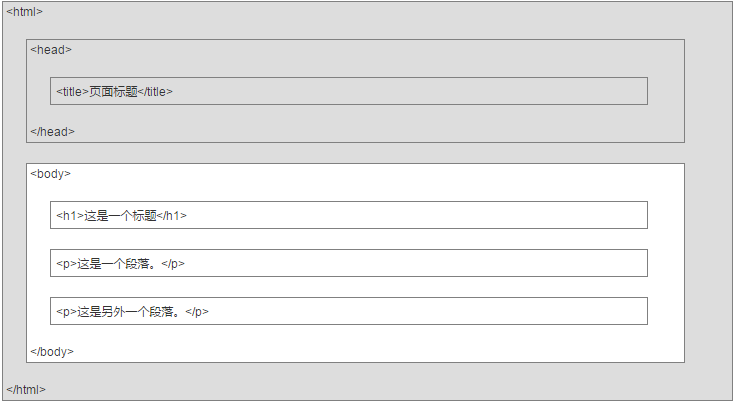
下面是一個可視化的HTML頁面結構:

<html> <head> <title>页面标题</title> </head> <body> <h1>这是一个标题</h1> <p>这是一个段落。</p> <p>这是另外一个段落。</p> </body> </html>
只有<body></body>區域(白色部分)才會在瀏覽器中顯示。
HTML版本
從初期的網路誕生後,已經出現了許多HTML版本:

< ;!DOCTYPE> 聲明
<!DOCTYPE>聲明有助於瀏覽器中正確顯示網頁。
網路上有許多不同的文件,如果能夠正確宣告HTML的版本,瀏覽器就能正確顯示網頁內容。
doctype 宣告是不區分大小寫的,以下方式皆可:
<!DOCTYPE html>
<!DOCTYPE HTML>
<!doctype html>
<!Doctype Html>
##HTML5
< !DOCTYPE html>
HTML 4.01
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3 .org/TR/html4/loose.dtd">
XHTML 1.0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
查看完整網頁聲明類型 DOCTYPE 參考手冊。
中文編碼
目前在大部分瀏覽器中,直接輸出中文會出現中文亂碼的情況,這時候我們就需要在頭將字符聲明為UTF-8。
HTML 實例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>页面标题</title> </head> <body> <h1>我的第一个标题</h1> <p>我的第一个段落。</p> </body> </html>
可以再試一次將<meta charset="UTF-8">刪除後在頁面上顯示的結果,對比一下就可以更清楚的知道UTF -8的作用了。試試看吧! !
透過上面的學習,您再來看看下面的這個實例,是不是清楚明了呢。
跟著解析,再來熟悉一下。
HTML 實例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <h1>标题:欢迎学习HTML</h1> <p>第一个段落</p> </body> </html>
實例解析
· DOCTYPE 宣告了文件類型
#· 文件類型
· 位於標籤<body> 與</body> 為視覺化網頁內容
#· 位於標籤<h1
· 於位於標籤<h1·
#· 位於標籤<p> 與</p> 顯示為一個段落
#














