jQuery 開發登入教學課程介紹
本課程以開發《jquery驗證表單》作為課程的專案實例,為大家講解開發 《jquery驗證表單》的思路,以及程式碼實作邏輯等。
準備工作
新建一個form.html的頁面,寫入html基礎程式碼,然後在body中寫入表單元素
文字方塊與密碼框以及按鈕
引入jquery檔案
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
實作功能:
點擊提交按鈕之後,如果沒有在表單裡面填寫內容,給出提示訊息,有內容的時候,點擊表單頁面,提示訊息不存在!
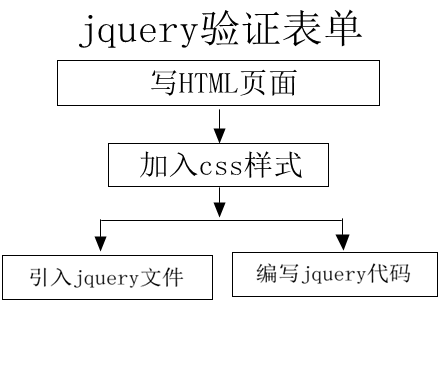
專案流程圖: