PHP開發用戶註冊模組之HTML頁面

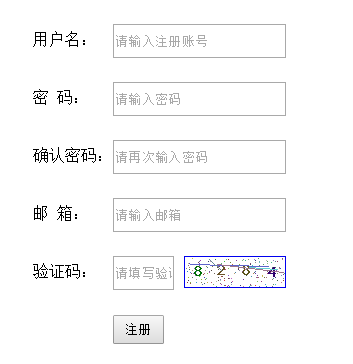
以下是一個帶有驗證碼的HTML+CSS註冊頁面。
命名為zhuce.html
<!DOCTYPE html>
<html>
<head>
<title>用户注册页面</title>
<meta charset="UTF-8"/>
<style type="text/css">
*{margin:0px;padding:0px;}
ul{
width:400px;
list-style:none;
margin:50px auto;
}
li{
padding:12px;
position:relative;
}
label{
width:80px;
display:inline-block;
float:left;
line-height:30px;
}
input[type='text'],input[type='password']{
height:30px;
}
img{
margin-left:10px;
}
input[type="submit"]{
margin-left:80px;
padding:5px 10px;
}
</style>
</head>
<body>
<form action="zhuce.php" method="post">
<ul>
<li>
<label>用户名:</label>
<input type="text" name="username" placeholder="请输入注册账号"/>
</li>
<li>
<label>密 码:</label>
<input type="password" name="password" placeholder="请输入密码" />
</li>
<li>
<label>确认密码:</label>
<input type="password" name="confirm" placeholder="请再次输入密码" />
</li>
<li>
<label>邮 箱:</label>
<input type="text" name="email" placeholder="请输入邮箱"/>
</li>
<li>
<label>验证码:</label>
<input type="text" name="code" size="4" style="float:left" placeholder="请填写验证码"/>
<a href="javascript:;" onclick="document.getElementById('captcha_img').src='captcha.php?r='+Math.random()">
<img id="captcha_img" border='1' src='captcha.php?r=echo rand(); ?>' style="width:100px; height:30px" />
</a>
</li>
<li>
<input type="submit" value="注册" />
</li>
</ul>
</form>
</body>與登入頁面類似,這裡我們增加了確認密碼和註冊郵件信箱文字方塊。














