HTML開發部落格之詳情頁設計(三)
評論標題
<p class="pl-p"><img src="https://img.php.cn/upload/course/000/000/004/5818330b1305a607.png">评论</p>
對評論增加一個標題,控制其css樣式
.pl-p{
width: 1000px;
overflow: hidden;
margin: 0 auto;
margin-top: 20px;
font-size: 20px;
padding-left: 20px;
}效果如下:

評論列主體
#新建一個div盒子
<div id="pl-div"> <div id="pl-left"><img src="https://img.php.cn/upload/course/000/000/004/58170f99f2430105.png"><br>网友 </div> <div id="pl-right"> <textarea class="pl-txt "cols="90" rows="5" placeholder="发表评论" ></textarea> <input class="pl-input1" type="text" placeholder="昵称"> <input class="pl-input2" type="submit" value="发布评论" > </div> </div>
對其進行樣式控制
#pl-div{
width: 920px;
padding: 40px;
background-color: white;
overflow: hidden;
margin: 0 auto;
margin-top: 30px;
}
#pl-left{
float: left;
width: 100px;
overflow: hidden;
text-align: center;
}
#pl-right{
float: left;
margin-left: 30px;
width: 700px;
overflow: hidden;
}
.pl-txt{
border: 1px solid #777777;padding: 20px
}
.pl-input1{
border: 1px solid #777777;width: 150px;height:30px;margin-top: 30px
;
}
.pl-input2{
background-color: #65b5ff;color: white;width: 110px;height: 40px;margin-left: 580px
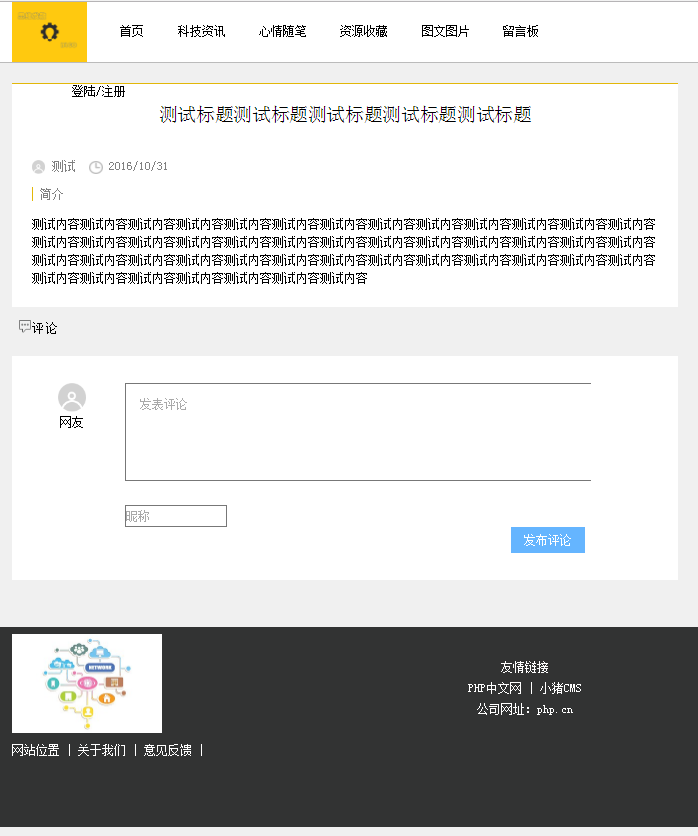
}效果如圖

#這樣我們的頁面也算是基本完成了我們的簡單部落格的建構。
本案例只是一個簡單的部落格搭建,還有很多功能沒有完善,例如網站的驗證,連結之間的互相跳轉,側邊欄的添加,懸浮框的添加,導航的樣式,等等都能夠自己來進行美化,自己可以動手實踐,完成頁面的美化。














