H5響應式開發之響應式導航條(二)
可折疊導航條
我們在上節中對導航條進行了編寫,但是我們會發現,雖然導航條是可伸縮了,但是填寫的導覽列在頁面縮小時候就看不見了。
這是正常顯示的樣子

當縮小時

我們的導覽列就不見了,我們該怎麼去解決呢。
建立可折疊的欄位:
使用外掛程式自帶的navbar-toggle 方法來進行操作
<button type="button"class="navbar-toggle"data-toggle="collapse" data-target="#navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button>
<span class="icon-bar"></span>
一條語句代表一條線,三條語句代表三條線,效果如下


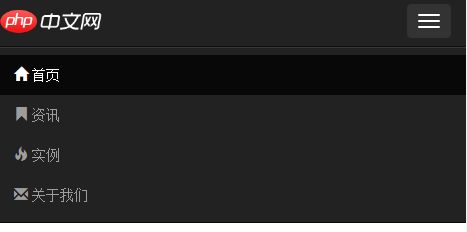
這樣,我們的導航條就完善了。
本章困難:
使用bootstrap建立一個可折疊導覽列。














