H5響應式開發之資訊內容(四)
分頁條
在使用Bootstrap之前做分頁條的時候,需要對分頁條的數字和樣式進行樣式的修改,手動去調整分頁條,現在就不在需要繁瑣的進行調試了。
使用分頁的方法
pagination
在左側欄的最下層新建一個div盒子
使用pagination方法
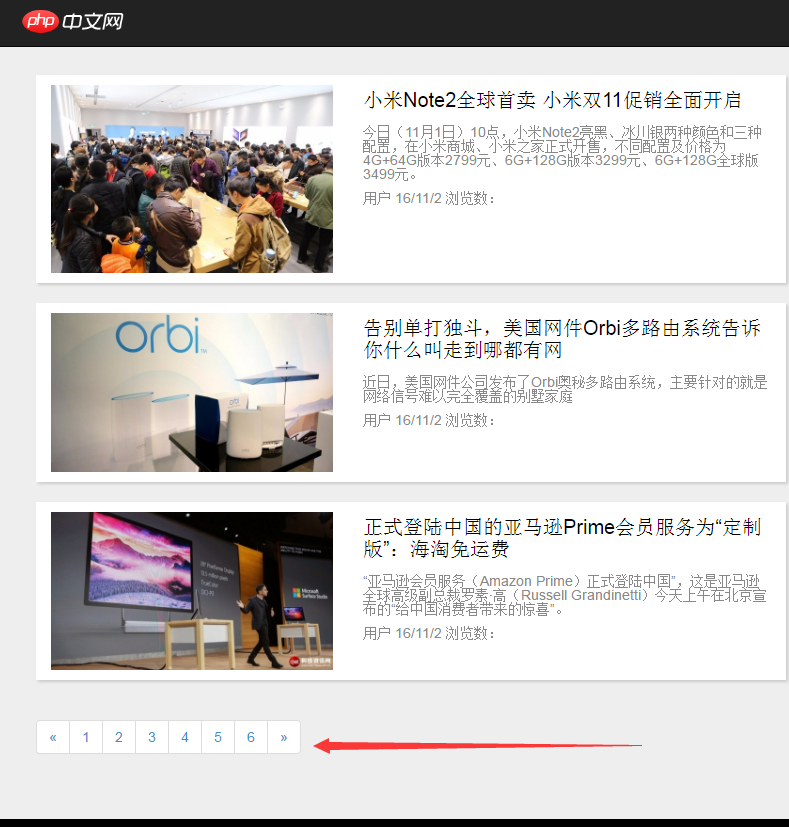
<div class="page"> <ul class="pagination"> <li><a href="#">«</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">6</a></li> <li><a href="#">»</a></li> </ul> </div>

#得到如圖所示的樣式,我們對樣式進行修改使其居中顯示
.page{ text-align: center;}