PHP - AJAX 與 MySQL
AJAX 可用於與資料庫進行互動式通訊。
AJAX 資料庫實例
#下面的實例將示範網頁如何透過AJAX 從資料庫讀取資訊:
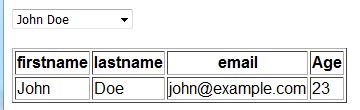
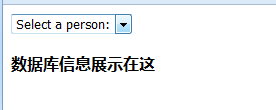
html頁面展示

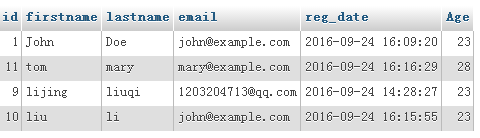
實例解釋- MySQL 資料庫
在上面的實例中,我們使用的資料庫表如下所示:

實例解釋- HTML 頁面
當使用者在上面的下拉清單中選擇某位使用者時,會執行名為"showUser()" 的函數。此函數由"onchange" 事件觸發:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function showUser(str)
{
if (str=="")
{
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","getuser.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<form>
<select name="users" onchange="showUser(this.value)">
<option value="">Select a person:</option>
<option value="1">John Doe</option>
<option value="2">tom Mary</option>
<option value="3">lijing liuqi</option>
<option value="4">liu li</option>
</select>
</form>
<br>
<div id="txtHint"><b>数据库信息展示在这</b></div>
</body>
</html>showUser() 函數會執行下列步驟:
· 檢查是否有使用者被選擇
· 建立XMLHttpRequest 物件
· 建立在伺服器回應就緒時執行的函數
· 向伺服器上的檔案傳送請求
· 請注意新增至URL 末端的參數(q)(包含下拉列表的內容)
PHP 文件
#上面這段透過JavaScript 呼叫的伺服器頁面是名為"database" 的PHP 文件。
database.php" 中的原始程式碼會執行一次針對MySQL 資料庫的查詢,然後在HTML 表格中傳回結果:
database.php 檔案
<?php
$q=$_GET["q"];
$con = mysqli_connect('localhost','root','root','test');
if (!$con)
{
die('Could not connect: ' . mysqli_error($con));
}
//mysqli_select_db($con,"ajax_demo");
$sql="SELECT * FROM Myguests WHERE id = '".$q."'";
$result = mysqli_query($con,$sql);
echo "<table border='1'>
<tr>
<th>firstname</th>
<th>lastname</th>
<th>email</th>
<th>Age</th>
</tr>";
while($row = mysqli_fetch_array($result))
{
echo "<tr>";
echo "<td>" . $row['firstname'] . "</td>";
echo "<td>" . $row['lastname'] . "</td>";
echo "<td>" . $row['email'] . "</td>";
echo "<td>" . $row['Age'] . "</td>";
;
echo "</tr>";
}
echo "</table>";
mysqli_close($con);
?>解釋:當查詢從JavaScript 傳送到PHP 檔案時,會發生:
1. PHP 開啟一個到MySQL 資料庫的連線
2. 找到選取的使用者
3. 建立HTML 表格,填入數據,並傳回"txtHint" 佔位符
程式成果展示: