JS開發驗證表單教學課程介紹
本課程以開發 《javascript開發驗證表單》做為課程專案實例,為大家講解開發 《javascript開發驗證表單》的思路。
準備工作:
新建一個form.html頁面,然後進行佈局,編寫js程式碼
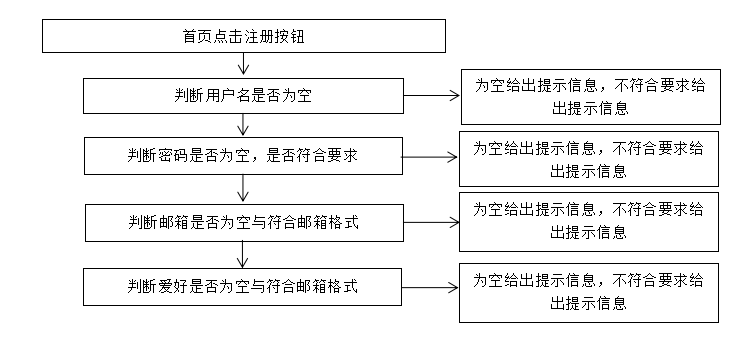
下面我們來看看開發驗證表單的流程圖:

我們來講解流程圖
1.首先我們要判斷使用者名稱是否為空,不為空我們接著判斷是否符合規範,不符合要求,給予提示訊息,符合規範我們接著往下驗證
2.驗證密碼是否為空,為空給出提示訊息,不為空,判斷是否符合規範
3接著判斷郵箱,為空是給出提示訊息,不為空,使用正規表示式匹配,是否符合郵箱格式
4在判斷嗜好是否為空,為空給予提示訊息,不為空看是否符合規範。














