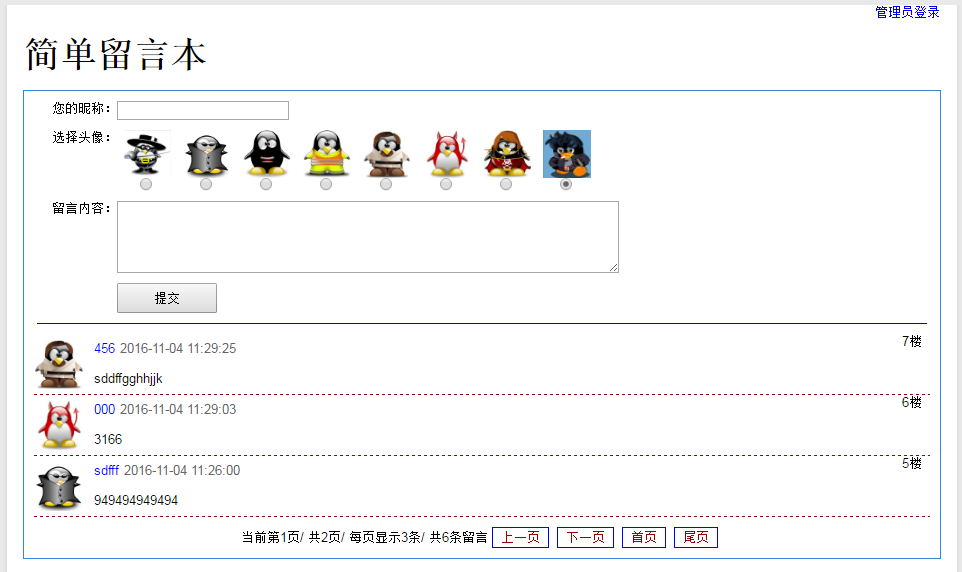
PHP開發簡單留言本之加入留言功能
本節介紹簡單留言本之新增留言功能

主要的就是在文字方塊中新增內容,點選提交後再留言頁面部分顯示使用者資訊和留言資訊.並把這些資訊加入資料庫。
首先要對<input>文字框,<textarea>內容框進行判斷
還是使用了jquery
先設定id
昵称:<input type="text" name="nickname" id="nickname"/> 留言:<textarea name="message" id="message"></textarea>
然後透過字元長度進行判斷
<script type="text/javascript">
function validate_input(){
var l=$("#nickname").val().trim().length;
if(l==0) {alert("昵称不能为空");return false;};
if(l>6) {alert("昵称要6个字符以内");return false;}
l=$("#message").val().trim().length;
if(l==0) {alert("留言内容不能为空");return false;}
if(l>300) {alert("留言内容要300字符以内");return false;}
return true;
}
</script>trim() 函數移除字串兩側的空白字元或其他預定義字元。
新增留言的同時也在資料庫中新增數據,我們要先連接資料庫,再使用SQL語句增加資料。
這裡設定一個使用資料庫的類別LyDB,方便我們呼叫。
<?php
class LyDB{
var $_host="localhost";
var $_user="username";
var $_password="password";
var $_database="test";
var $link;
public function __construct(){ //设置公共函数
date_default_timezone_set('PRC');
$this->link = mysqli_connect($this->_host,$this->_user,$this->_password,$this->_database); //连接数据库
if (!$this->link) {
die('Could not connect to MySQL: ' . mysqli_connect_error()); //判断是否连接
}
}
public function __destruct(){
mysqli_close($this->link);
}
public function insert($nickname,$avatar,$message)
{
$message=str_replace ("<" , "<" , $message);
//str_replace() 函数以其他字符替换字符串中的一些字符(区分大小写)。
$message=str_replace (">" , ">" , $message);
$message=str_replace ("\n" , " " , $message);
$message=trim($message); //trim() 函数移除字符串两侧的空白字符或其他预定义字符。
$lytime=date("Y-m-d H:i:s");
$sql="insert into ly (nickname,message,avatar,lytime)values('$nickname','$message','$avatar','$lytime')";
$query=mysqli_query($this->link,$sql);
if($query){
return true;
}
else {
return false;
}
}
}
?>str_replace() 函數以其他字元取代字串中的一些字元(區分大小寫)














