PHP開發簡單投票系統之投票頁面功能模組(二)

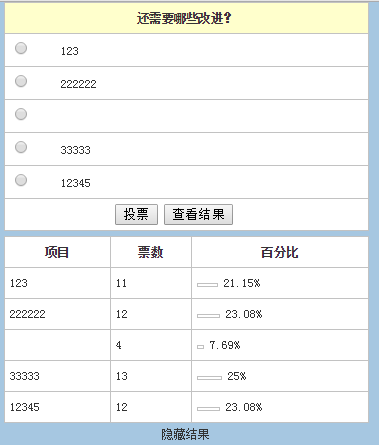
當完成前面的投票後,可以選擇點擊查看結果查看每個項目的總票數和所有項目的投票百分比。
點選「查看結果」後程式會自動計算每個項目的票數和所佔百分比。
使用了<input type="hidden">隱藏表單屬性
<input type="hidden"> 隱藏域在頁面中對於使用者是不可見的,在表單中插入隱藏域的目的在於收集或傳送訊息,以利於被處理表單的程式所使用。瀏覽者點擊傳送按鈕發送表單的時候,隱藏網域的資訊也被一起傳送到伺服器。
hidden 屬性也可用來防止使用者查看元素,直到符合某些條件(例如選擇了某個複選框)。然後,JavaScript 可以刪除 hidden 屬性,以使此元素可見。
<input type="hidden" id="selected_id" name="selected_id" value="">
<input type="button" value="查看结果" onClick="location.href='index.php?id=ck'"/>
<script type="text/javascript">
$("[type='radio']").click(function(){
$("#selected_id").val($(this).val());
});
</script>自動計算加入票數並session操作判斷:
<?php
$id=$_POST["itm"];
$SQL="UPDATE vote SET count=count+1 WHERE id=$id"; //自动添加投票数
if(mysqli_query($link,$sql))
{
$_SESSION["vote"]=session_id();
?>
<script language="javascript">alert("投票成功,点确定查看结果");location.href="index.php?id=ck";</script>
<?php
}
else
{
?>
<script language="javascript">alert("投票失败");location.href="index.php";</script>
<?php
}
?>隱藏的<table>表格中計算投票項目百分比
先計算總的票數,投票的票數資訊會保存在資料庫中,透過sum() 函數傳回數值列的總數
<?php
if(isset($_GET["id"])=="ck"){
?>
<?php
$SQL="SELECT sum(count) as 'total' FROM vote";
$rs=mysqli_query($link,$sql);
$rows=mysqli_fetch_assoc($rs);
$sum=$rows["total"]; //得出总票数
}
?>然後循環輸出各個投票項目併計算百分比, 透過SQL語句SELECT查詢出資料庫表中每一項投票內容的投票數,再除以總票數。
<?php
$SQL="SELECT * FROM vote";
$rs=mysqli_query($link,$sql);
while($rows=mysqli_fetch_assoc($rs))
{
?>
<tr>
<td bgcolor="#FFFFFF"><?php echo $rows["item"]?></td>
<td bgcolor="#FFFFFF"><?php echo $rows["count"]?></td>
<td bgcolor="#FFFFFF">
<?php
$per=$rows["count"]/$sum;
$per=number_format($per,4);
?>
<img src="" height="4" width="<?php echo $per*100?>" />
<?php echo $per*100?>% </td>
</tr>
<?php
}
?> 













