PHP開發企業網站教學後台框架
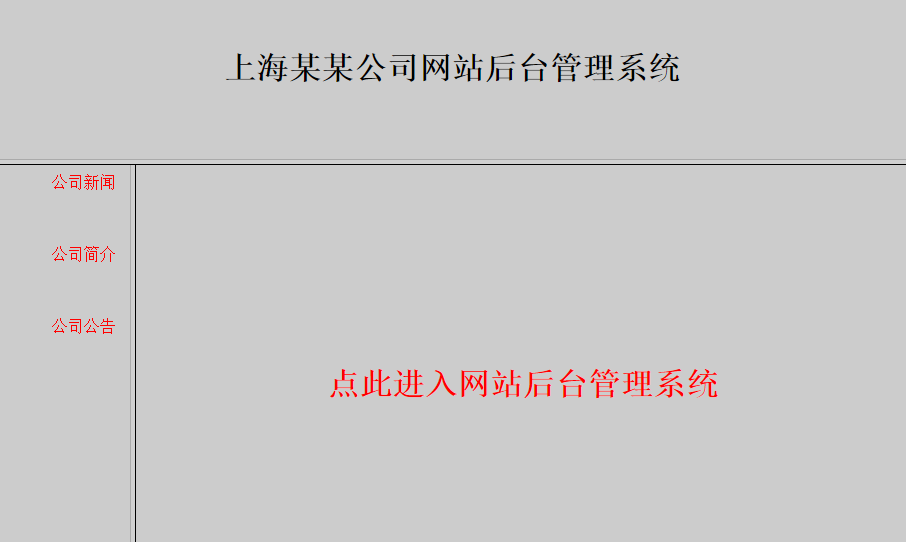
下面來看一張截圖,了解框架的功能

如上圖
上面的部分我們成為top 左邊的為left 右邊的為right
main頁面是包含我們這3個頁面的
下面我們來看一下
##main頁面的程式碼
#<!DOCTYPE html><html>
<head>
<title></title;
# <meta charset="utf-8">
<meta charset="utf-8">
<meta charset="utf-8">
</head>
<frameset rows="20%,*">
<frame src="top.php" name="top" noresize></frame>
# <frameset cols="15%,*">
<frame src="left.php" name="left" noresize></frame>## php" name="left" nores? "right.php" name="right"></frame>
</frameset>
</frameset>
</html>
top頁碼:
<!DOCTYPE html>
<html>
<head>
<title></title;< meta charset="utf-8">
<style type="text/css">
body{margin-top:50p遠; decoration:none;float:right;margin-right:15px;color:red;}
</style>
</head>
<body>
<h1>
<body>
<h1>領航環保科技公司後台管理系統</h1>
</body>
</html>
left頁碼
#######################################################<!DOCTYPE html>
<html>
<head>
<title>lift</title>
<meta charset="
</head>
<style type="text/css">
.left{margin-top:25px;margin-left:30px;}
a{color:red ;text-decoration:none;}
a:hover{color:green;}
</style>
<body>
<div class="left">
<a href="user.php" target="right">管理員管理</a></br></br>
<a href=">## <a href=">## ="right">關於我們</a></br></br>
<a href="news.php" target="right">新聞資訊</a> </br></br>
<a href="product.php" target="right">產品管理</a></br></br>
<a href="contact.php" target="right">聯絡我們</a></br></br>
</div>
</body>
</html>
right 頁面就是我們點擊左側出現的頁面,例如管理產品頁面或管理管理員頁面
註: 本課程文件的以 .php 為後綴名





![ThinkPHP5快速開發企業網站[全程實錄]](https://img.php.cn/upload/course/000/000/068/6253d918a3ce7278.png)








