PHP開發簡單圖書後台管理系統新書新增功能
本節來實現圖書後台管理系統新書新增功能
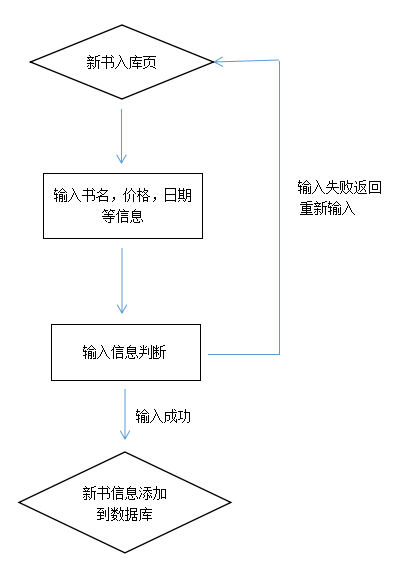
基本想法是在<form>表單中新增資料
點擊提交按鍵後將新增的資料通過SQL語句INSERT INTO增加到資料庫中

使用給提交按鍵一個value值insert。
<td align="right" class="td_bg"> <input type="hidden" name="action" value="insert"> <input type="submit" name="button" id="button" value="提交" /> </td>
使用$_POST方式取得值。使用SQL語句INSERT INTO將新書的資訊加入資料庫。
<?php
if($_POST['action']=="insert"){
$SQL = "INSERT INTO yx_books (name,price,uploadtime,type,total,leave_number)
values('".$_POST['name']."','".$_POST['price']."','".$_POST['uptime']."','".$_POST['type']."','".$_POST['total']."','".$_POST['total']."')";
$arr=mysqli_query($link,$sql);
if ($arr){
echo "<script language=javascript>alert('添加成功!');window.location='add.php'</script>";
}
else{
echo "<script>alert('添加失败');history.go(-1);</script>";
}
}
?>當然我們要給<from>表單一個onSubmit點擊事件:
<form id="myform" name="myform" method="post" action="" onsubmit="return myform_Validator(this)">
透過onSubmit點擊事件用<javascript>判斷增加書籍資訊時不能讓每項新增的資訊為空。
<script type="text/javascript">
function myform_Validator(theForm)
{
if (theForm.name.value == "")
{
alert("请输入书名。");
theForm.name.focus();
return (false);
}
if (theForm.price.value == "")
{
alert("请输入书名价格。");
theForm.price.focus();
return (false);
}
if (theForm.type.value == "")
{
alert("请输入书名所属类别。");
theForm.type.focus();
return (false);
}
return (true);
}
</script>













