HTML表格
每個表格都有若干行(由 < tr> 標籤定義),每行被分割為若干單元格(由 < td> 標籤定義)。字母 td 指表格資料(table data),即資料單元格的內容。 < th>標籤用來定義表頭。資料儲存格可以包含文字、圖片、清單、段落、表單、水平線、表格等等。
下面我們動手寫一個簡單HTML檔來練習這幾個標籤:
<html> <title >表格</title> <body style="font-size:20px"> <p style="text-align:center">表格</p> <table align="center" border="1"> <tr> <td>第一行和第一列</td> <td>第一行和第二列</td> <td>第一行和第三列</td> </tr> <tr> <td>第二行和第一列</td> <td>第二行和第二列</td> <td>第二行和第三列</td> </tr> </table> </body> </html>
這是實驗截圖:

 ##下面我們再介紹表格兩個屬性: colspan:控制此單位所佔列數rowspan:控制此單位所佔行數
##下面我們再介紹表格兩個屬性: colspan:控制此單位所佔列數rowspan:控制此單位所佔行數
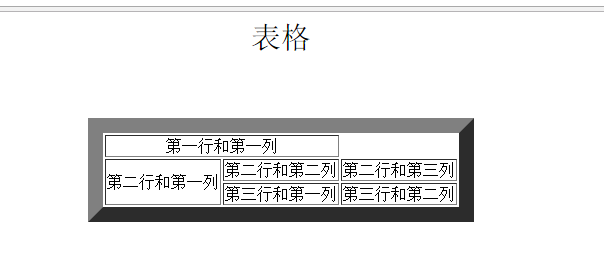
<html> <title >表格</title> <body style="font-size:30px"> <p style="text-align:center">表格</p> <table align="center" border="15" > <tr> <td align="center" colspan="2">第一行和第一列</td> </tr> <tr> <td rowspan="2">第二行和第一列 </td> <td>第二行和第二列 </td> <td >第二行和第三列</td> </tr> <tr> <td>第三行和第一列 </td> <td>第三行和第二列 </td> </tr> </table> </body> </html>
如果不是很理解,我們就來看看在網頁上的表現,對比起來有助於我們理解。 讓第一列第一行這個單位佔兩列,讓第二行第一列這個單位佔兩行,就是這個效果。
 表格還有很多細節可以定義,我們早這裡就簡單敘述,大家需要動手練習:
表格還有很多細節可以定義,我們早這裡就簡單敘述,大家需要動手練習:
標籤:< th>表頭< ; /th>:設定表頭
標籤:< caption>標題</caption>:設定表的標題
屬性:cellpadding="..."設定儲存格邊距離
屬性:bgcolor="..."設定表格背景顏色
屬性:background="..." 以某張圖片作為表格背景
< table> 定義表格
<caption> 定義表格標題。
<th> 定義表格的表頭。
<tr> 定義表格的行。
<td> 定義表格單元。
<thead> 定義表格的頁首。
<tbody> 定義表格的主體。
<tfoot> 定義表格的頁腳。
<col> 定義用於表格列的屬性。
<colgroup> 定義表格欄位的群組。














