HTML清單
HTML列表標記主要有三種:有序列表、無序列表和定義列表。下面我們來一一的學習
(1).有序列表
有序列表始於 < ol> 標籤。每個清單項目始於 < li> 標籤。清單項目內部可以使用段落、換行符號、圖片、連結以及其他清單等等。
<ol> <li>balabala</li> </ol>
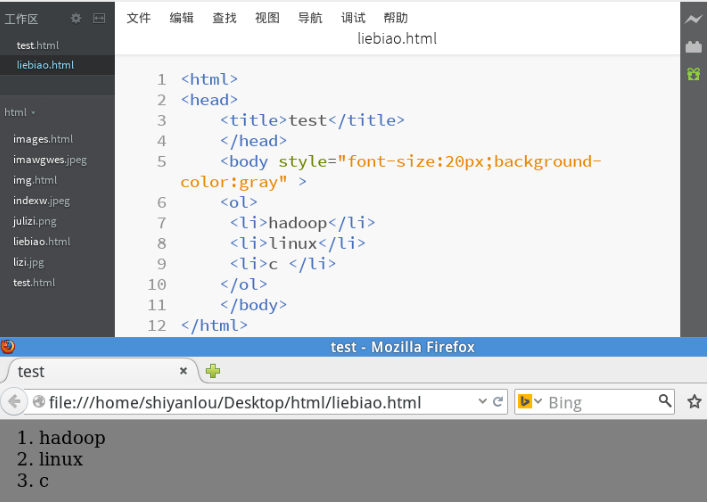
這就是一個比較簡單的有序列表的最小元素,預設的排序方式就是以數字開頭,下面我們來動手寫寫。 首先來一個最簡單的列表,以下是內容和效果:

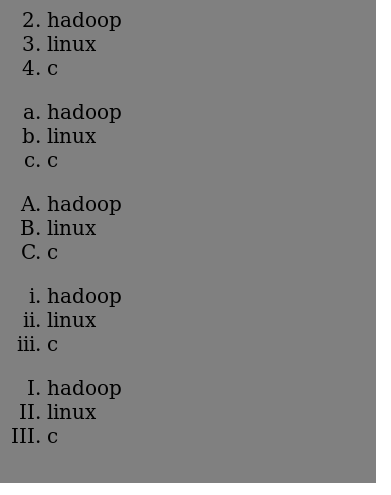
#在有序列表中我們還能定義其他的排序方式,上面是預設的額數字排序,下面我們再加上字母排序和羅馬數字排序這裡就只需要添加type屬性就可以了,"a"表示以小寫字母來排序;"A"就是使用大寫字母來排序;"i"就是以小寫羅馬數字來排序;"I"就是以大寫羅馬數字來排序。 這裡還可以加入start屬性,決定起始地。 以下是範例:
<html> <head> <title>test</title> </head> <body style="font-size:20px;background-color:gray" > <ol start="2"> <li>hadoop</li> <li>linux</li> <li>c </li> </ol> <ol type="a"> <li>hadoop</li> <li>linux</li> <li>c </li> </ol> <ol type="A"> <li>hadoop</li> <li>linux</li> <li>c </li> </ol> <ol type="i"> <li>hadoop</li> <li>linux</li> <li>c </li> </ol> <ol type="I"> <li>hadoop</li> <li>linux</li> <li>c </li> </ol> </body> </html>

看了效果圖再回頭對比下屬性值
(2).無序列表
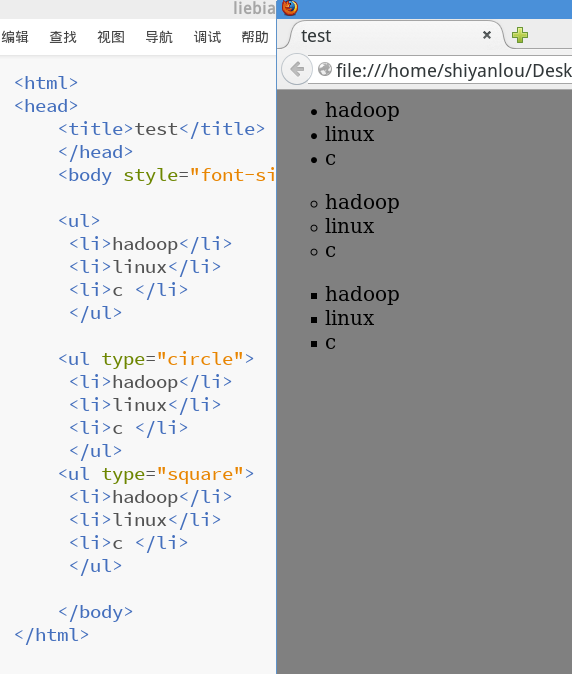
說完了有序列表,下面來講講無序列表。無序列表在HTML中還是很常用的。 無序列表始於 < ul> 標籤。每個列表項始於 < li>(有序無序是一樣的)。 無需列表排序的時候就是給每個列表項目加各種小符號其中分為Disc(預設)實心黑點;Cirle小圈;square方點,與有序列表的屬性都是用的一樣的,接下來我麼就來動手

同樣的,看了效果圖再回頭看看屬性的設定
(3).定義性列表
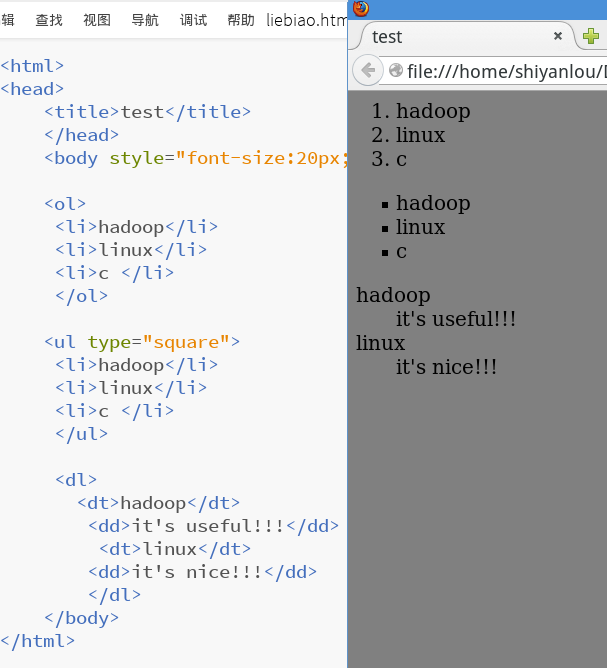
定義列表通常用於術語的定義和解釋。定義清單由< dl>開始,術語由< dt>開始,解釋說明有< dd>開始,< dd>....< /dd>裡的文字縮排顯示。 下面我們就簡單的操作下