PHP 登入註冊之前端佈局
下面我們來看以下登入註冊,如下圖所示:

首先我們建立一個login.php的檔案
程式碼如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php 登录与注册 </title> </head> <body> <div id="div"> <h3>欢迎登陆后台管理系统</h3> <div id="cnt"> <form method="post" action="main.php"> 用户名:<input type="text" placeholder="请输入用户名" name="username"> <br><br> 密 码:<input type="password" placeholder="请输入用户名" name="password"> <br><br> <input type="submit" value="登录" class="sub"> <input type="button" value="注册" class="sub" id="sub"> </form> </div> </div> </body> </html>
這樣的頁面看起來就有點不美觀了,所以我們要寫上css
css可以放在外部也可以放在內部
下面我們來建立一個style.css的文件,這個文件裡面存放我們的css 程式碼:
程式碼如下:
*{margin: 0px;padding: 0px;}
body{
background-image:url(image/4.jpg);
}
#div{width:300px;height:400px;
background:#B1FEF9;margin:0 auto;margin-top:150px;
border-radius:20px;
}
h3{margin-left:48px;padding-top:60px;}
h4{margin-left:120px;padding-top:60px;font-size: 18px;}
#cnt{width:280px;height:370px;margin-left:33px;padding-top:60px;}
.sub{width:70px;height:30px;border:1px solid #fff;background:#eee;
margin-left:28px;margin-top:20px;}
.sub1{
width:70px;height:30px;border:1px solid #fff;
background:#eee;margin-left:150px;margin-top:20px;
}當我們建立好css 的檔案時,我們的login.php檔案需要把樣式引入
#<link rel="stylesheet" type="text/css" href="style.css">
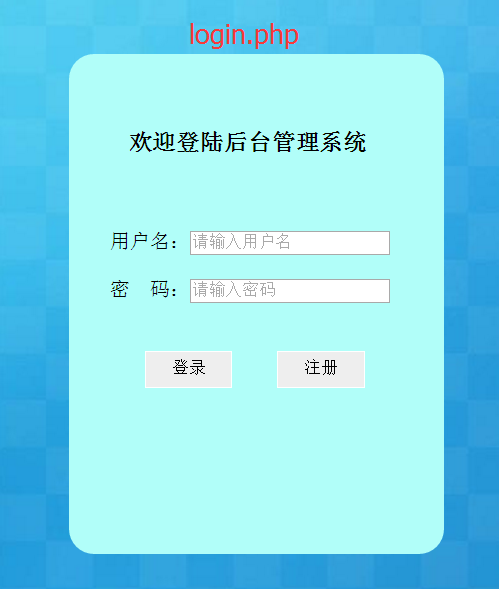
大家看以下我們的login.php 文件,登入按鈕時,點擊跳轉到main.php 但是你點選button 是沒有反應的,因為button按鈕我們是需要透過腳本事件才可以實現想要的效果,下面我們看以下腳本程式碼,首先引入jQuery 檔案
< script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
然後我們來寫jquery 的程式碼
<script>
$("#sub").click(function(){
location.href="reg.php";
});
</script>這段程式碼也很簡單了,當buttuon按鈕發生點擊事件,跳到reg 頁面,這樣我們就可以跳到註冊的頁面
透過以上的程式碼,我們實現的效果:

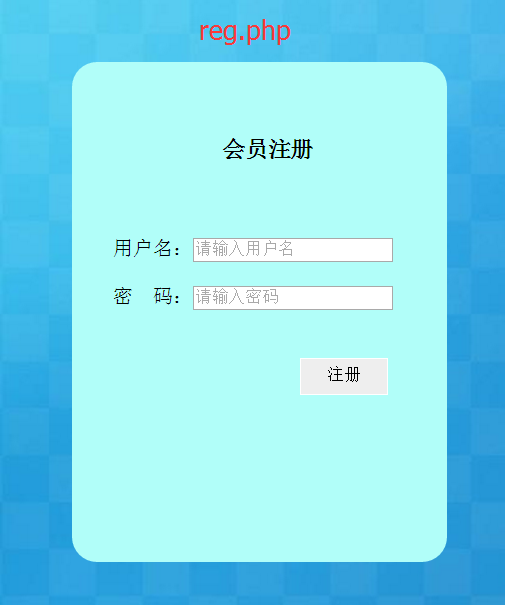
點擊註冊頁面,跳到reg.php
程式碼如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php 登录与注册 </title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div id="div"> <h4>会员注册</h4> <div id="cnt"> <form method="post" action="regin.php"> 用户名:<input type="text" placeholder="请输入用户名" name="username"> <br><br> 密码:<input type="password" placeholder="请输入密码" name="password"> <br><br> <input type="submit" value="注册" class="sub1"> </form> </div> </div> </body> </html>
reg.php頁面如下圖所示

下一章我們將對資料庫進行操作