CSS 盒子模型概述
我們先來看看盒子的組成包括: margin(外邊距);border(邊框);padding(內邊距);content(內容) 正文框的最內部分是實際的內容,直接包圍內容的是內邊距。內邊距呈現了元素的背景。內邊距的邊緣是邊框。邊框以外是外邊距,外邊距預設是透明的,因此不會遮擋其後的任何元素。
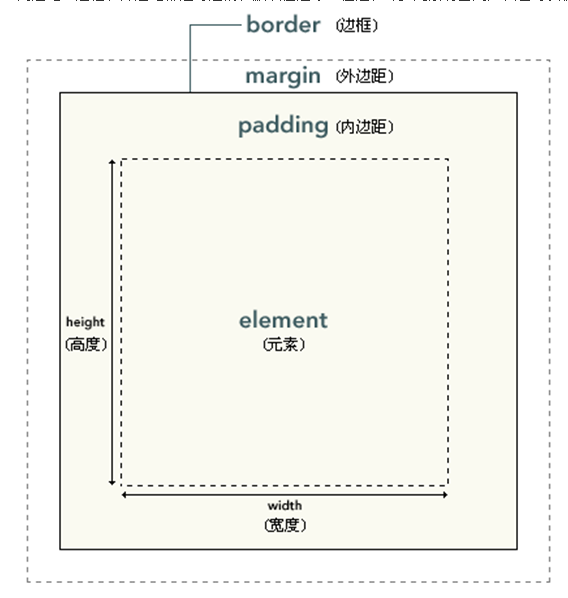
下面我們就用一張圖來描述下他們的結構:

#內邊距、邊框和外邊距都是可選的,預設值為零。但是,許多元素將由用戶代也可以使用通用選擇器對所有元素進行設置,就相當與是一個初始化:
* {
margin: 0;
padding: 0;
}從上面的圖中可以看出,寬度(width) 和高度(height ) 指的是內容區域的寬度和高度。增加內邊距、邊框和外邊距不會影響內容區域的尺寸,但會增加元素框的總尺寸。
可以如下設定這幾個屬性:
box {
width: 70px;
margin: 10px;
padding: 5px;
}外邊距可以是負值,而且在很多情況下都要使用負值的外邊距。














