文字輸入框、密碼輸入框
當使用者要在表單中鍵入字母、數字等內容時,就會用到文字輸入框。文字方塊也可以轉換為密碼輸入框。
語法:
<form> <input type="text/password" name="名称" value="文本" /> </form>
1、type:
# 當type="text"時,輸入方塊為文字輸入方塊;
當type="password"時, 輸入框為密碼輸入框。
2、name:為文字方塊命名,以備後台程式ASP 、PHP使用。
3、value:為文字輸入框設定預設值。 (一般起到提示作用)
範例:
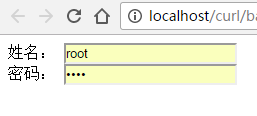
<form> 姓名: <input type="text" name="myName"> <br/> 密码: <input type="password" name="pass"> </form>
在瀏覽器中顯示的結果: