使用下拉清單框進行多選
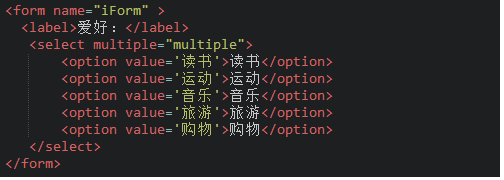
下拉清單也可以進行多重選擇操作,在<select>標籤中設定multiple="multiple"屬性,就可以實作多選功能,在windows 作業系統下,進行多選時按下Ctrl鍵同時進行點擊#(在Mac下使用Command +點擊),可以選擇多個選項。如下程式碼:

<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>使用下拉列表框进行多选</title> </head> <body> <form> <laber>你觉得我帅吗?</laber><br /> <select multiple=multiple> <option value="哎呀妈呀,贼帅了!"selected>哎呀妈呀,贼帅了!</option> <option value="最帅!">最帅!</option> <option value="宇宙无敌了!">宇宙无敌了!</option> <option value="无人能比了!">无人能比了!</option> </select> </form> </body> </html>
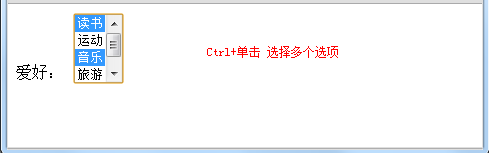
在瀏覽器中顯示的結果: