派生選擇器
派生選擇器可讓你根據文件的上下文關係來決定某個標籤的樣式。透過合理地使用衍生選擇器,我們可以使 HTML 程式碼變得更加整潔。 比方說,你希望列表中的strong 元素變成紅色,而不是通常的黑色,可以這樣定義一個派生選擇器:
li strong{ color: red;
}請注意在HTML 中標記為<li>< ;strong> 的程式碼的上下文關係
<p><strong>我是黑色,因为我不在列表当中,所以这个规则对我不起作用</strong></p> <u1> <li><strong>我是红色。这是因为 strong 元素位于 li 元素内。</li> </u1>
完整程式碼如下:
index.html
<!doctype html><html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="mycss.css" type="text/css"> </head> <body> <p><strong>我是黑色,因为我不在列表当中,所以这个规则对我不起作用</strong></p> <u1> <li><strong>我是红色,这是因为 strong 元素位于 li 元素内。</strong></li> </u1> </body></html>
mycss.css
li strong{ color: red;
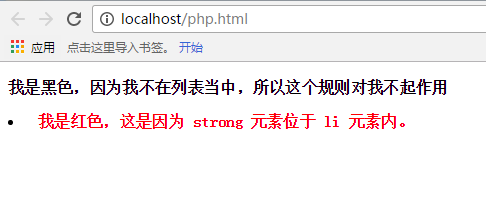
}運行結果:

在css 中定義的li strong 的樣式,只會影響上面html 檔案中的<li><strong>,而不會影響<p>< strong>中的內容














