盒子內邊距
內邊距是什麼:
內邊距在內文(content)外,邊框(border)內。控制該區域最簡單的屬性是 padding 屬性。 padding 屬性定義元素邊框與元素內容之間的空白區域。
CSS padding 屬性定義元素的內邊距。 padding 屬性接受長度值或百分比值,但不允許使用負值。
你可以進行統一的內邊距設置,也可以進行單邊的那邊據設置: 例如,如果您希望所有h1 元素的各邊都有10 像素的內邊距,只需要這樣:
h1 {padding: 10px;}您也可以依照上、右、下、左的順序分別設定各邊的內邊距,各邊都可以使用不同的單位或百分比值:
h1 {padding: 10px 0.25em 2ex 20%;}如果只想設定某一邊的那邊據,我們也只可以辦到的,只需通過以下四個屬性:
padding-top
padding-right
 # padding-bottom
# padding-bottom
padding-left
<table border="1"> <tr> <td> 正文 </td> </tr> </table>這是未設定之前的頁面:

h1 {
padding-left: 5cm;
padding-right: 5cm;
padding-top: 30px;
padding-bottom: 30px;
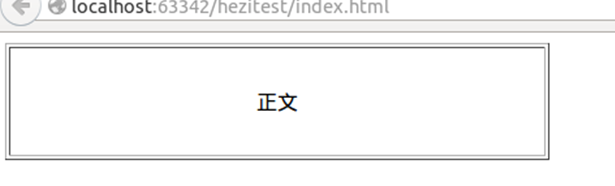
}HTML 程式碼更新為:<table border="1"> <tr> <td> <h1>正文</h1> </td> </tr> </table>
下面就是效果截圖:######## #############我們可以看出,我們操作的區域,在正文以外,在邊框以內.###### ###########














