HTML基礎教學之HTML列表
HTML項目符號(無序列表)
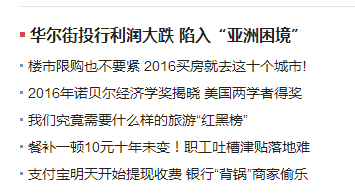
#網頁中的清單隨處可見,例如新聞頁面隨處可見這樣的清單

這些清單就可以使用ul-li標籤來完成。 ul-li是沒有前後順序的資訊列表。
在下面,我們來實現這樣的效果
語法:
##<ul > <li>內容1</li> <li>內容2</li> <li>/li> <li>/li> <li>/li>”> ##</ul>
- <ul>或<li>的常用屬性
- ##type:項目符號的類型,取值:disc(小黑點)、circle(空心圓)、square(實心方塊)
實例:<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<ul type="square">
<li>三星在大陆召回19万台Note7手机 可全额退款</li>
<li>国土部等5部委:进城落户人口人均用地不超1百平米</li>
<li>13位科学家实名呼吁对韩春雨启动调查:为学界名声</li>
</ul>
</body>
</html>
註:在HTML標記中,內容應該放在最底層標記。
HTML編號清單(有序列表)
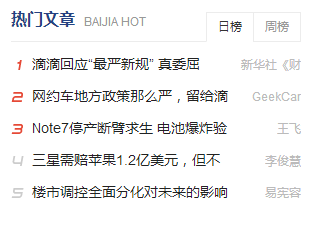
#網站之中還有這樣的清單
這類資訊展示就可以使用<ol>標籤來製作有序列表來展示。
文法:<ol>
# <li>…</li>
<li>/li>
<li><li> ;……</li>
<li>……</li>
<li>……</li>- </ol> #<ol>或<li>的常用屬性
start:從第幾個開始編號(數字)。
######改造上面一個範例:###<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> </head> <body> <ol type="1" start="1"> <li>三星在大陆召回19万台Note7手机 可全额退款</li> <li>国土部等5部委:进城落户人口人均用地不超1百平米</li> <li>13位科学家实名呼吁对韩春雨启动调查:为学界名声</li> </ol> </body> </html>######註:大家可以試著改變屬性的值,看看輸出有什麼變化#######














