CSS 浮動
這裡牽涉到的屬性就是 float,其值可以賦值為:
left:元素向左浮動 right:元素向右浮動 none:不浮動 inherit:從父級繼承浮動的屬性
還有一個就 clear 屬性: 主要用於去掉向各方向的浮動屬性(包括繼承來的屬性)
下面我們就先創建一個最基礎html 和CSS 文件,下面是基礎內容:
html:
<div class="qd"></div> <div class="wd"></div> <div class="ed"></div>
CSS
.qd{ width: 100px; height: 100px; background-color: lightskyblue;
}.wd{ width: 100px; height: 100px; background-color: lightseagreen;
}.ed{ width: 100px; height: 100px; background-color: lightsalmon;
}下面是顯示效果:

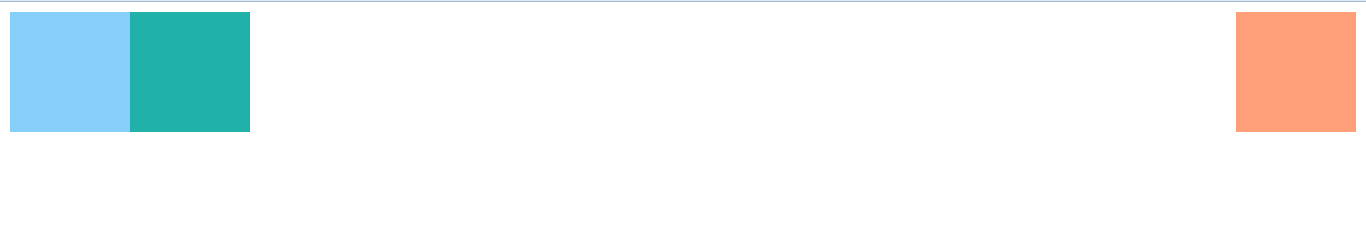
#在這個基礎上我們他們全加上float屬性,前兩個往左,後一個向右,看看會有什麼效果:
float: left;float: right;
效果圖

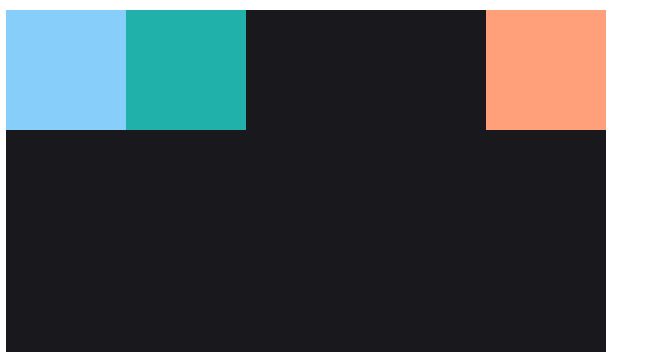
#就像幾個小東西在一個房間裡面跑,你可以規定它跑的方向,他們會跑到邊框為止,為了測試,我們不妨來限定一個空間給它們(將這三個div 全放到一個div 中).就像這樣:
<div class="container"> <div class="qd"></div> <div class="wd"></div> <div class="ed"></div> </div>
接下來你就會看見:

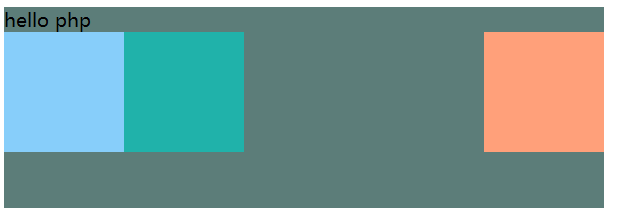
#但是有時我們不需要浮動,就像下面這樣,我們想在上面效果下面加上一句話,然後我們就直接加入了一個
<div class="text">hello php</div>
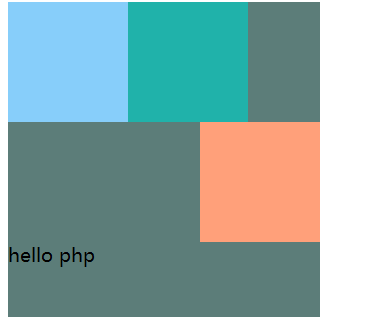
在container 中.然後我們會看見

.text{ clear: both;
}效果圖: #
#














