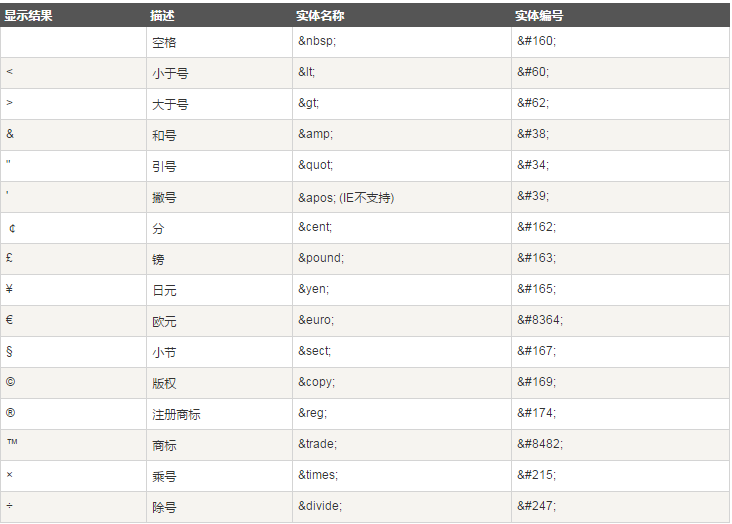
HTML 字元實體
HTML 字元實體
HTML 中的預留字元必須被替換為字元實體。
一些在鍵盤上找不到的字元也可以使用字元實體來替換。
HTML 實體
在 HTML 中,某些字元是預留的。
在 HTML 中不能使用小於號(<)和大於號(>),這是因為瀏覽器會誤認為它們是標籤。
如果希望正確地顯示預留字符,我們必須在 HTML 原始碼中使用字符實體(character entities)。 字元實體類似這樣:
&entity_name;
或
#&#entity_number;
如需顯示小於號,我們必須這樣寫:< 或< 或 <
提示: 使用實體名稱而非數字的好處是,名稱易於記憶。不過壞處是,瀏覽器也許不支援所有實體名稱(對實體數字的支援卻很好)。
不間斷空格(Non-breaking Space)
HTML 中常用的字元實體是不間斷空格( )。
瀏覽器總是會截短 HTML 頁面中的空格。如果您在文字中寫 10 個空格,在顯示該頁面之前,瀏覽器會刪除它們中的 9 個。如需在頁面中增加空格的數量,您需要使用 字元實體。
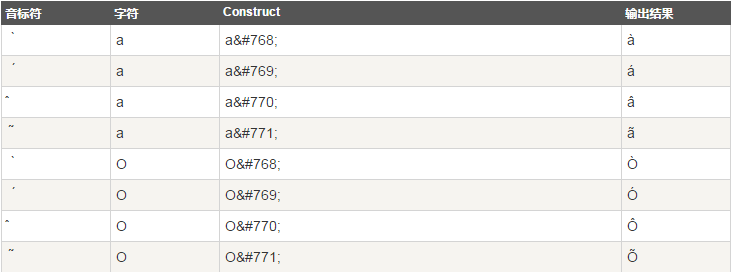
結合音標
發音符號是加到字母上的一個"glyph(字)"。
一些變音符號, 如 尖音 ( ̀) 和 抑音 ( ́) 。
變音符號可以出現字母的上面和下面,或是字母裡面,或是兩個字母間。
變音符號可以與字母、數字字元的組合來使用。
以下是一些實例:

HTML字元實體
實體名稱對大小寫敏感!