偵錯
俗話說得好,“工欲善其事,必先利其器。”,寫JavaScript的時候,如果期望顯示ABC,結果卻顯示XYZ,到底代碼哪裡出了問題?不要抓狂,也不要洩氣,當小白,要堅信:JavaScript本身沒有問題,瀏覽器執行也沒有問題,有問題的一定是我的程式碼。
如何找出問題程式碼?這就需要調試。
怎麼在瀏覽器中調試JavaScript程式碼呢?
首先,你需要安裝Google Chrome瀏覽器,Chrome瀏覽器對開發者非常友好,可以讓你方便地調試JavaScript程式碼。從這裡下載Chrome瀏覽器。打開網頁出問題的童鞋請移步國內鏡像。
安裝後,隨便打開一個網頁,然後點擊選單“查看(View)”-“開發者(Developer)”-“開發者工具(Developer Tools)”,瀏覽器視窗就會一分為二,下方就是開發者工具:

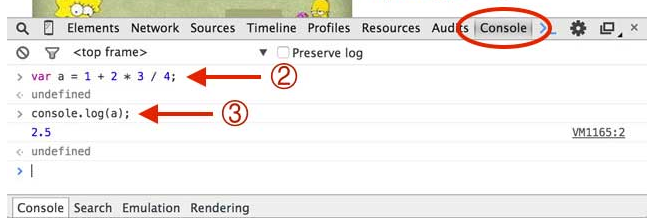
先點選「控制台(Console)“,在這個面板裡可以直接輸入JavaScript程式碼,按回車後執行。
要查看一個變數的內容,在Console中輸入console.log(a);,回車後顯示的值就是變數的內容。
關閉Console請點選右上角的「×」按鈕。請熟練Console的使用方法,在編寫JavaScript程式碼時,經常需要在Console執行測試程式碼。
如果你對自己還有更高的要求,可以研究開發者工具的“源碼(Sources)”,掌握斷點、單步執行等高級調試技巧。














