HTML基礎教程之GET方法與POST方法
GET方法和POST方法
#GET提交方式(很少用到)
GET方式,是將表單資料追加到action指定的處理程序的後面,然後向伺服器發出請求。
注意:網址列傳資料的方式,預設就是GET方式。
還是來改造我們的第一個例子
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>用户注册</title> </head> <body> <font size="5" color="red">欢迎注册php.cn</font> <form name="user" method="get" action="" > 用户名:<input type="text" name="username"/> <br/> 密码:<input type="password" name="userpwd"/> <br/> <input type="submit" value="提交信息"/> </form> </body> </html>
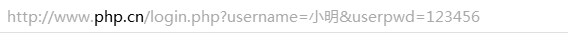
在本地測試時,填寫了信息,然後點擊提交之後,可以觀察到瀏覽器地址欄變成

上面URL的說明:
login.php //是表單處理程序檔案
username =小明&userpwd=123456 //表單提交的數據,又稱為「查詢字串」。
action檔案和查詢字串之間以「?」分隔。
每兩個表單元素的「名稱=值」之間以「&」分隔。
表單名稱和表單值之間以「=」分隔。
註:如果某個表單元素,不想往伺服器傳遞數據,那麼,我們可以不給它加name屬性。傳遞到伺服器的數據,如果沒有name,則無法取得它的值。
GET方式的特點:
# GET方式不能提交敏感數據,如:密碼。
GET方式只提交少量資料。因為網址列的長度有限制,大約100外字元。
GET方式下不能上傳附件。
#POST表單提交方式
- POST提交的資料相對安全。
- POST可以提交大量資料。
- POST方式可以上傳附件。
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>用户注册</title> </head> <body> <font size="5" color="red">欢迎注册php.cn</font> <form name="user" method="post" action="login.php" > 用户名:<input type="text" name="username"/> <br/> 密码:<input type="password" name="userpwd"/> <br/> <input type="submit" value="提交信息"/> </form> </body> </html>
註:本地測試時,觀察網址列的變化,看看是否和get提交方式一樣














