HTML+CSS 輕鬆入門之盒子模型之寬度高度
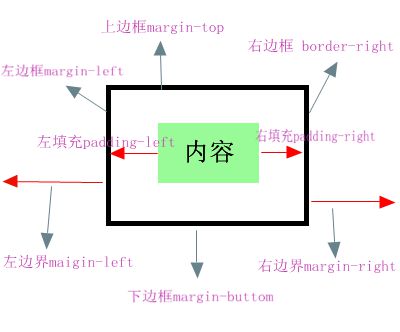
盒模型寬度和高度和我們平常所說的物體的寬度和高度理解是不一樣的,css內定義的寬(width)和高(height),指的是填充以裡的內容範圍。
因此一個元素實際寬度(盒子的寬度)=左邊界+左邊框+左填充+內容寬度+右填充+右邊框+右邊界

#元素的高度也是同理
例如下面這段程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div{
width:200px;
padding:20px;
margin:10px;
border:1px solid red;
}
</style>
</head>
<body>
<div>欢迎来到php中文网</div>
</body>
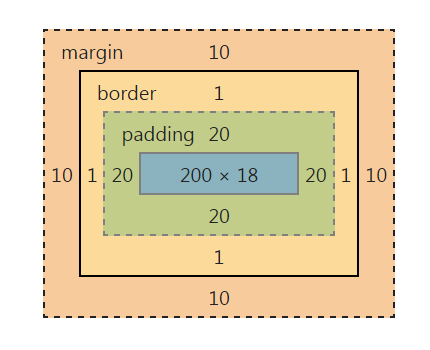
</html>元素的實際長度為:10px+1px+20px+200px+20px+1px+10px=262px。在chrome瀏覽器下方可查看元素盒模型,如下圖: