HTML基礎教學之HTML中的DIV
DIV是什麼
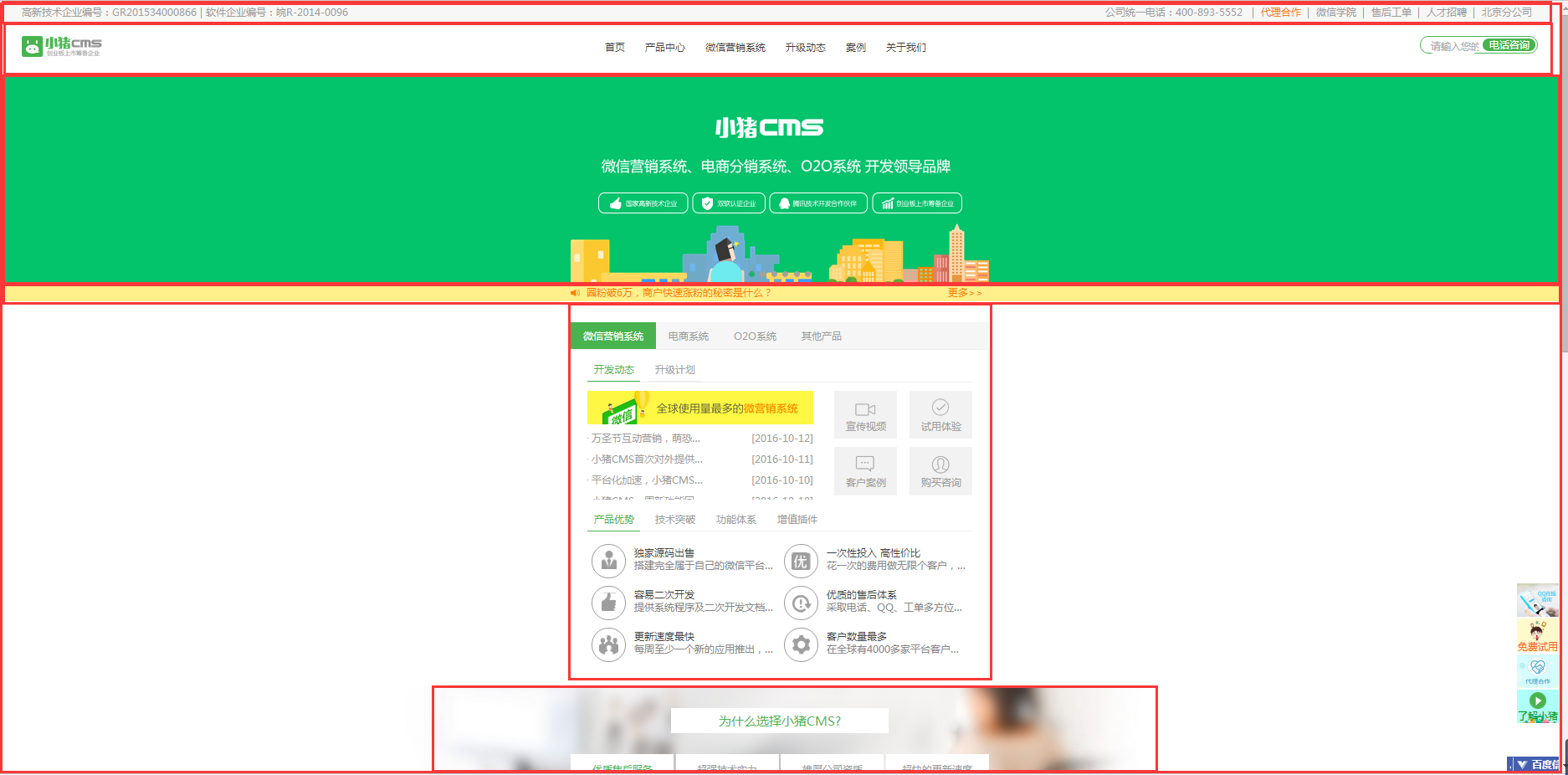
首先來看一個網站

這個網站的每一個紅色的框子都大致代表一個DIV,也就是一個邏輯部分。
在網頁製作過程過中,把一些獨立的邏輯部分劃分出來,放在一個<div>標籤中,這個<div>標籤的作用就相當於容器。
語法:
<div>…</div>
確定邏輯部分:
什麼是邏輯部分?它是頁面上相互關聯的一組元素。如網頁中的獨立的欄位版塊,就是一個典型的邏輯部分。如上圖所示
#給DIV命名
上面,我們把一些標籤放進<div>裡,劃分出一個獨立的邏輯部分。在通常的應用中,為了讓邏輯更加清晰,我們可以為這一個獨立的邏輯部分設定一個名稱,用id屬性來為<div>提供唯一的名稱,這個就像我們每個人都有一個身分證號,這個身分證字號是唯一標識我們的身分的,也是必須唯一的。
這個id跟之後要學習的CSS和JavaScript結合在一起,就能夠製作完出非常酷炫的網站了,這個我們之後再介紹,本節大家理解DIV的用途即可
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>php.cn</title> </head> <body> <div id="html"> <h2>HTML课程</h2> <ol> <li>轻松入门HTML+CSS,掌握编程必备技能</li> <li>HTML 0基础入门教程</li> <li>HTML+CSS 轻松入门</li> </ol> </div> <div id="php"> <h2>PHP课程</h2> <ul> <li>轻松入门PHP,踏上成为大牛的第一步</li> <li>php 新手入门</li> <li>PHP 零基础 轻松学</li> </ul> </div> </body> </html>














