CSS 盒子模型
CSS中, Box Model稱為盒子模型(或框架模型),Box Model規定了元素框處理元素內容(element content)、內邊距(padding)、邊框(border) 和外邊距(margin) 的方式。在HTML文件中,每個元素(element)都有盒子模型,所以說在Web世界裡(特別是頁面佈局),Box Model無所不在。
CSS盒子模型:W3C組織建議把所有的網頁上的物件都放在一個盒子中(在定義盒子寬高的時候,要考慮到內填充,邊框,邊界的存在)

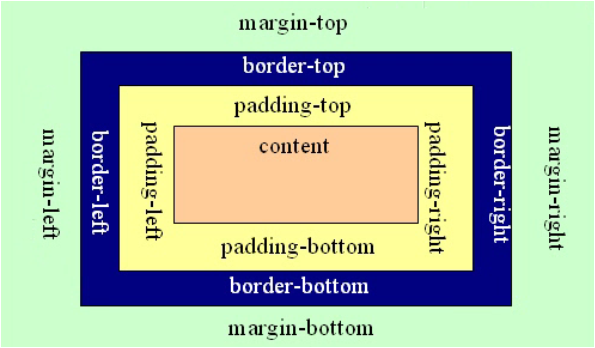
說明:上圖中,由內而外依序是元素內容(content)、內邊矩(padding-top、 padding-right、padding-bottom、padding-left)、邊框(border-top、border-right、border-bottom、border-left)和外邊距(marging-top、margin-right、margin-bottom、margin-left )。

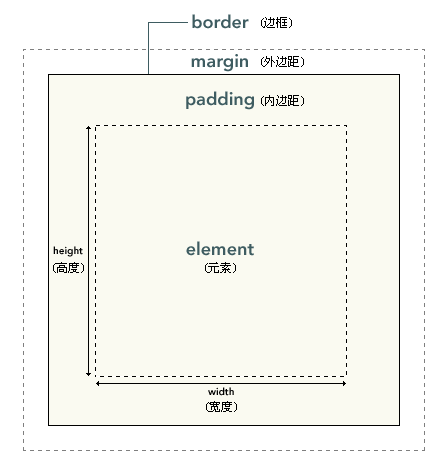
和第一幅圖一樣,在上圖中,元素框的最內部分是實際的內容(element);直接包圍內容的是內邊距(padding),內邊距呈現了元素的背景(background);內邊距的邊緣是邊框(border);邊框以外是外邊距(margin),外邊距預設是透明的,因此不會遮擋其後的任何元素(其實元素的margin就是其所在父元素的padding)。元素的背景應用於由內容和內邊距、邊框組成的區域。
一個盒子的構成:
盒中的內容:content
盒子的邊框:border
盒子邊框與內容之間的距離:稱為填充---padding內邊距(內補丁)
如果有多個盒子存在,盒子與盒子之間的距離:稱為邊界---margin,外邊距(外補丁)
整個盒子模型在網頁中所佔的寬度:左邊界+左邊框+左填充+內容+右填充+右邊框+右邊界
CSS盒子模型的屬性:
內容屬性:寬=width 高=height
內填充屬性(內容與邊框之間的距離):padding
外邊距屬性:margin(使用該屬性的時候注意瀏覽器的相容性)
內填入與邊界的規則:
如果有四個參數:表示上右下左,也可以單單指定某個方向
如果只有一個參數:表示上右下左
如果有兩個參數: 第一個參數表示上下第二個參數表示左右
如果三個參數:表示上左右下
邊框屬性:border
實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
#box {
width:200px;
height:100px;
margin:10px 20px 30px 40px;
border:solid 10px red;
padding:10px 20px 30px 40px;
background-color:green;
}
#content {
width:100%;
height:100%;
background:blue;
}
</style>
</head>
<body>
<div id="box">
<div id="content"></div>
</div>
</body>
</html>













