CSS 外邊距與內邊距

前面我們學習了這個圖片:box盒子。
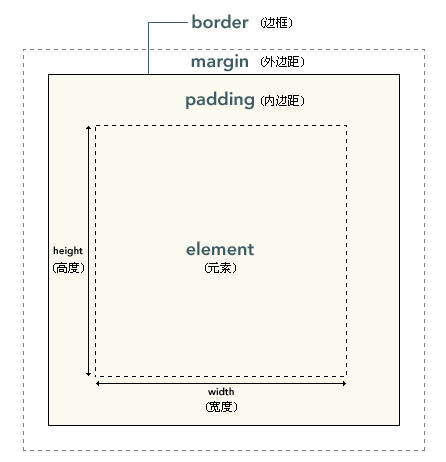
盒子模型主要定義四個區域:內容(content)、內邊距(padding)、邊框(border)和外邊距(margin)。
CSS 內邊距padding
內邊邊距是在內容外、邊框內,內邊距的屬性有5個,其中padding是設定所有的邊距,其他4個則分別設定上下左右的邊距。
屬性 描述
#padding 設定所有的邊距
##ding-top 設定上方邊距 padding-left 設置左邊距
padding-right 設置右邊距
<!DOCTYPE html>
<html>
<head>
<title>测试内边距</title>
<meta charset="utf-8">
<!-- 调用CSS样式表 -->
<style type="text/css">
#all{padding: 100px;}/*设置所有内边距*/
#top{padding-top: 100px;}/*设置上面的内边距*/
#bottom{padding-bottom: 100px;}/*设置下面的内边距*/
#left{padding-left: 100px;}/*设置左边的内边距*/
#right{padding-right: 100px;}/*设置右边的内边距*/
</style>
</head>
<body>
<table border="1">
<tr>
<td id="top">我是padding-top,我设置了上边距</td>
</tr>
</table>
<br />
<table border="1">
<tr>
<td id="bottom">我是padding-bottom,我设置了下边距</td>
</tr>
</table>
<br />
<table border="1">
<tr>
<td id="left">我是padding-left,我设置了左边距</td>
</tr>
</table>
<br />
<table border="1">
<tr>
<td id="right">我是padding-right,我设置了右边距</td>
</tr>
</table>
<table border="1">
<tr>
<td id="all">我是padding,我设置了所有内边距</td>
</tr>
</table>
</body>
</html>CSS 外邊距 margin
圍繞在內容邊框的區域就是外邊距,外邊距預設為透明區域,外邊距接受任何長度的單位、百分數。 外邊距常用屬性:
屬性 說明
margin 設定所有邊距
#top bottom 設定下邊距
margin-left 設定左邊距
#margin-left 設定左邊距
#margin-left 設定左距
margin-right 設定右邊距
<!DOCTYPE html>
<html>
<head>
<title>测试外边距</title>
<meta charset="utf-8">
<!-- 调用CSS样式表 -->
<style type="text/css">
#ss {
background-color: #333;
color: #FFF;
margin-top: 10px;
margin-bottom: 10px;
}
#rr {
font: normal 14px/1.5 Verdana, sans-serif;
margin-top: 30px;
margin-bottom: 30px;
border: 1px solid #F00;
}
</style>
</head>
<body>
<p id = "ss">盒子模型主要是有margin(外边距)、border(边框)、padding(内边距)、content(内容)组成</P>
<p id = "rr">盒子模型主要是有margin(外边距)、border(边框)、padding(内边距)、content(内容)组成</P>
</body>
</html>##margin和#pad#margin和#pad#margin與#margin和#pad#marginding的屬性值》的屬性值# ①、它們的預設值都是0;它們的屬性值都可以為auto——margin作用的元素由瀏覽器計算外邊距,padding作用的元素由瀏覽器計算內邊距。
b、margin有3個屬性值(例如margin:10px 5px 15px ;),其意義為:上外邊距10px、右外邊距和左外邊距5px、其意義為:上外邊距10px、右外邊距和左外邊距5px、下外距##15px15px
##15px; padding有3個屬性值(例如padding:10px 5px 15px;),其意義為:上內邊距10px、右內邊距及左內邊距5px、下內邊距15px; :無論是margin或padding,如果有3個屬性值,那麼它們的作用方向順時針 依序為上、右左、下; c、margin有2個屬性值(例如margin:10px 5px; ),其意義為:上外邊距與下外邊距10px、右外邊距及左外邊距5px; paddingding2個屬性值(如其意義中:10px)內邊距與下內邊距10px、右內邊距與左內邊距5px; 總結:無論是margin或padding,如果它們有2個屬性值,那麼它們的作用方向依時針為上下、右左; d、margin有1個屬性值(例如margin:10px;),其意義為:4 個外邊距都是10px;## 值(例如padding:10px;),其意義是:4 個內邊距都是10px;
總結:無論是margin或padding,如果有1個屬性值,那麼它們的邊距值都是相等的;
#














