JavaScript取得節點類型、節點名稱和節點值
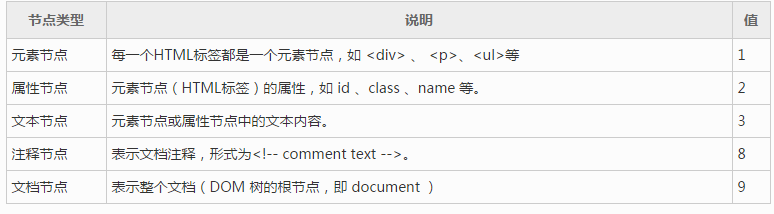
節點類型
DOM節點中,每個節點都有不同的型別。
W3C規範中常用的DOM節點類型有以下幾種:

取得節點類型的語法:
nodeObject.nodeType
其中,nodeObject 為DOM節點(節點物件)。此屬性傳回以數字表示的節點類型,例如,元素節點傳回 1,屬性節點傳回 2 。
例如,取得id="demo"的<div>標籤的節點類型:
document.getElementById("demo").nodeType;該語句的傳回值為 1 。
舉例,取得元素節點與文字節點的型別值:<div id="demo1">點選這裡顯示節點類別
<div id="demo1">点击这里显示节点类型</div>
<script type="text/javascript">
document.getElementById("demo1").onclick=function(){
var divType=this.nodeType;
var textType=this.firstChild.nodeType; // this 指当前发生事件的HTML元素,这里是<div>标签
alert(
"<div>标签的节点类型是:"+divType+"\n"+
"<div>标签内部文本的节点类型是:"+textType
);
}
</script>請看示範:
節點名稱
節點名稱就是DOM節點的名字,不同類型的節點對應不同的節點名稱。

取得節點名稱的語法:
nodeObject.nodeName
其中,nodeObject 為DOM節點(節點物件)。
例如,取得id="demo"的<div>標籤的節點名稱:
document.getElementById("demo").nodeName;該語句的傳回值為 DIV 。
舉例,取得元素節點名稱、文字節點名稱和文件節點名稱:
<div id="demo2">点击这里显示节点名称</div>
<script type="text/javascript">
document.getElementById("demo2").onclick=function(){
var divName=this.nodeName;
var textName=this.firstChild.nodeName; // this 指当前发生事件的HTML元素,这里是<div>标签
var documentName=document.nodeName
alert(
"<div>标签的节点名称是:"+divName+"\n"+
"<div>标签内部文本的节点名称是:"+textName+"\n"+
"文档节点的节点名称是:"+documentName
);
}
</script>
節點值
對於文字節點,節點值為文字內容;對於屬性節點,節點值為屬性的值。
節點值對於文件節點和元素節點是不可用的。
取得節點值的語法:
nodeObject.nodeValue
其中,nodeObject 為DOM節點(節點物件)。
舉例,取得文字節點的節點值:
<div id="demo3">点击这里显示文本节点的值</div>
<script type="text/javascript">
document.getElementById("demo3").onclick=function(){
alert(this.firstChild.nodeValue); // this 指当前发生事件的HTML元素,这里是<div>标签
}
</script>