Javascript取得子節點
取得所有子節點
在Javascript中,可以透過 children 來取得所有子節點。
children只回傳HTML節點,甚至不回傳文字節點,雖然不是標準的DOM屬性,但是得到了幾乎所有瀏覽器的支援。
語法:
nodeObject.children
#其中,nodeObject 為節點物件(元素節點),傳回值為所有子節點的集合(陣列)。
注意:在IE中,children包含註解節點。
例如,取得id="demo" 的節點的所有子節點:
document.getElementById("demo").children;一般情況下,我們是希望取得元素節點,可以透過nodeType 屬性來進行刷選,nodeType==1 的節點為元素節點。
下面,自訂一個函數來取得所有的元素子節點:
var getChildNodes=function(ele){
var childArr=ele.children,
childArrTem=new Array(); // 临时数组,用来存储符合条件的节点
for(var i=0,len=childArr.length;i<len;i++){
if(childArr[i].nodeType==1){
childArrTem.push(childArr[i]); // push() 方法将节点添加到数组尾部
}
}
return childArrTem;
}例,取得id="demo" 的節點的所有元素子節點:
<div id="demo">
<!-- 这里是注释 -->
<div>子节点一</div>
<div>子节点二</div>
<div>子节点三</div>
</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
var childArr=getChildNodes(this);
alert("元素子节点的个数为:"+childArr.length);
}
</script>請看下面的示範

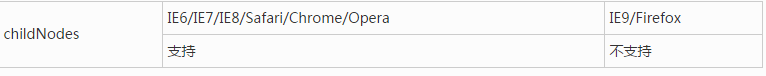
另外,在W3C規格中,是透過 childNodes 來取得子節點的,它是一個標準屬性,傳回指定元素的子節點的集合,包括HTML節點、文字節點、註解節點等,比children 傳回的節點類型更廣泛。
下面列出個瀏覽器對childNodes 的支援情況:

#為了提高程式碼的兼容性,避免個別瀏覽器不支援children 或childNodes 的情況,可以這樣寫程式碼:
var childArr=ele.children || ele.childNodes
把上面的getChildNodes() 函數稍作修改:
var getChildNodes=function(ele){
var childArr=ele.children || ele.childNodes,
childArrTem=new Array(); // 临时数组,用来存储符合条件的节点
for(var i=0,len=childArr.length;i<len;i++){
if(childArr[i].nodeType==1){
childArrTem.push(childArr[i]);
}
}
return childArrTem;
}取得第一個子節點
在Javascript中,可以透過firstChild 來取得第一個子節點。
語法:
nodeObject.firstChild
其中,nodeObject 為節點物件(元素節點)。
IE8.0及其以下版本的瀏覽器會忽略節點間的空白節點(空格、回車和Tab鍵),遵循W3C規範的瀏覽器(Chrome、FireFox、Safari等)則會把這些空白作為文字節點處理。
舉例,取得第一個子節點:
<div id="demo">
<div>子节点一</div>
<div>子节点二</div>
<div>子节点三</div>
</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
alert(
"第一个子节点:"+this.firstChild+"\n"+
"第一个子节点的类型是:"+this.firstChild.nodeType+"\n"+
"第一个子节点的名称是:"+this.firstChild.nodeName
);
}
</script>實例示範

在IE8.0及其下列版本的瀏覽器中,顯示:
第一個子節點:[object HTMLDivElement]
第一個子節點的類型是:1
第一子節點的名稱是:DIV
在Chrome、Opera、Safari、FireFox下,顯示:
第一子節點:[object text]
第一個子節點的類型是:3
第一個子節點的名稱是:#text
將上面的程式碼稍作修改,去除節點間的空白:
<div id="demo"><div>子节点一</div><div>子节点二</div><div>子节点三</div></div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
alert(
"第一个子节点:"+this.firstChild+"\n"+
"第一个子节点的类型是:"+this.firstChild.nodeType+"\n"+
"第一个子节点的名称是:"+this.firstChild.nodeName
);
}
</script>實例示範

在所有瀏覽器下,顯示:
第一個子節點:[object HTMLDivElement]
第一子節點的類型是:1
第一子節點的名稱是:DIV
取得最後一個子節點
在Javascript中,可以透過lastChild 來取得最後一個子節點。
與firstChild 一樣,IE8.0及其以下版本的瀏覽器會忽略節點間的空白節點(空格、回車和Tab鍵),遵循W3C規範的瀏覽器(Chrome、FireFox、Safari等)則會把這些空白當作文本節點處理。
判斷是否存在子節點
在Javascript中,可以透過 hasChildNodes() 方法來判斷是否存在子節點。
語法:
nodeObject.hasChildNodes()
其中,nodeObject 為節點物件(元素節點),傳回值為Boolean類型。
IE8.0及其以下版本的瀏覽器會忽略節點間的空白節點(空格、回車和Tab鍵),遵循W3C規範的瀏覽器(Chrome、FireFox、Safari等)則會把這些空白作為文字節點處理。
文字節點和屬性節點不可能再包含子節點,所以對於這兩類節點使用 ChildNodes() 方法傳回值永遠是false。
如果 hasChildNodes() 傳回值為false,則 firstChild、lastChild 的傳回值為 null(節點不存在),children、childNodes 傳回值為空集合(陣列長度為 0)。














