HTML 清單
HTML 支援有序、無序和定義清單:
有序列表
有序列表始於<ol> 標籤。每個清單項目始於 <li> 標籤。
清單項目項目使用數字來標記。
實例
本例示範有序列表。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> <ol start="50"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> </body> </html>
程式運行結果:

#HTML無序列表
無序列表是一個項目的列表,此列項目使用粗體圓點(典型的小黑圓圈)進行標記。
無序列表使用 <ul> 標籤
#實例
本範例示範無序序列表。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <h4>一个无序列表:</h4> <ul> <li>咖啡</li> <li>茶</li> <li>牛奶</li> </ul> </body> </html>
程式執行結果:

#HTML 自訂清單
HTML 自訂清單
自訂清單不僅僅是一列項目,而是項目及其註解的組合。
自訂清單以 <dl> 標籤開始。每個自訂清單項目以 <dt> 開始。每個自訂清單項目的定義以 <dd> 開始。

本範例示範一個定義清單。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <h2>一个定义列表:</h2> <dl> <dt>计算机</dt> <dd>用来计算的仪器 ... ...</dd> <dt>显示器</dt> <dd>以视觉方式显示信息的装置 ... ...</dd> </dl> </body> </html>
程式運行結果:
####提示###: 清單項目內部可以使用段落、換行符、圖片、鏈接以及其他清單等等。 ###############更多實例#########
本範例示範不同類型的無序列表。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <h4>Disc 项目符号列表:</h4> <ul type="disc"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ul> <h4>Circle 项目符号列表:</h4> <ul type="circle"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ul> <h4>Square 项目符号列表:</h4> <ul type="square"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ul> </body> </html>
程式執行結果:

實例
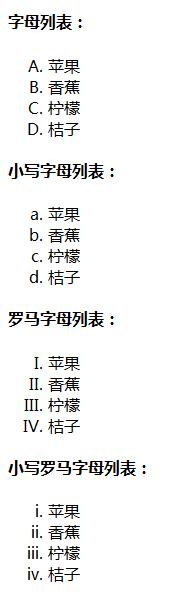
本例示範不同類型的有序列表。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <h4>字母列表:</h4> <ol type="A"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ol> <h4>小写字母列表:</h4> <ol type="a"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ol> <h4>罗马字母列表:</h4> <ol type="I"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ol> <h4>小写罗马字母列表:</h4> <ol type="i"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ol> </body> </html>
程式執行結果:

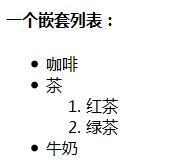
#實例
##本例示範如何嵌套列表。<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <h4>一个嵌套列表:</h4> <ul> <li>咖啡</li> <li>茶 <ol> <li>红茶</li> <li>绿茶</li> </ol> </li> <li>牛奶</li> </ul> </body> </html>程式執行結果:

#HTML 清單標籤#
| 標籤 | 描述 |
| ## <ol> | 定義有序清單。 |
| <ul> | # 定義無序列表。 |
| <li> | # 定義清單項目。 |
| <dl> | # 定義定義清單。 |
| # <dt> | 定義定義項目。 |
| <dd> | # 定義定義的說明。 |














