JavaScript取得滑鼠座標
滑鼠座標包括 x 座標、y 座標、相對於客戶端的座標、相對於螢幕的座標等。
在JavaScript中,滑鼠座標是作為event物件的屬性存在的。
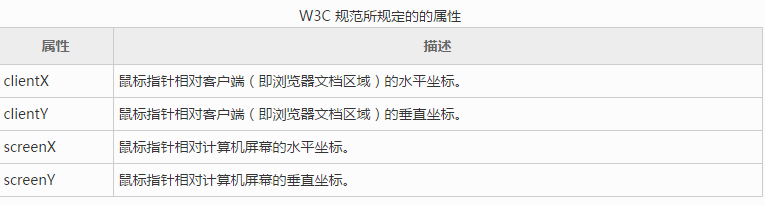
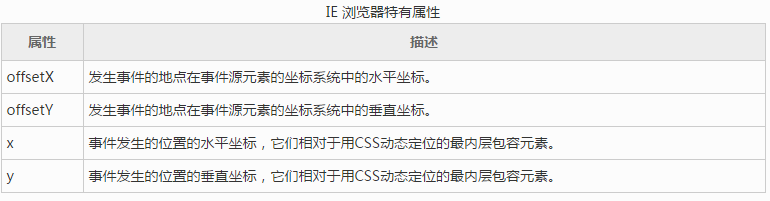
event 物件中有關滑鼠座標的屬性如下所示。


取得滑鼠的座標資訊。
<html>
<head>
<title>获取鼠标的坐标信息</title>
</head>
<body>
<div id="demo">点击这里</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(e){
var eve = e || window.event;
var x = eve.clientX, // 相对于客户端的X坐标
y = eve.clientY, // 相对于客户端的Y坐标
x1 = eve.screenX, // 相对于计算机屏幕的X坐标
y1 = eve.screenY; // 相对于计算机屏幕的Y坐标
alert(
"相对客户端的坐标:\n"+
"x = "+x+"\n"+
"y = "+y+"\n\n"+
"相对屏幕的坐标:\n"+
"x = "+x1+"\n"+
"y = "+y1
);
}
</script>
</body>
</html>













