HTML <div> 和<span>
HTML 區塊級元素<div> 和行內元素<span>
區塊級元素寬度充滿整個瀏覽器可見區域,一般一行只能有一個區塊級元素
行內元素的寬度一般以元素內的文字內容為準,區塊級元素內可以放置多個行內元素
實例
先看一下區塊級元素<div> 和行內元素<span>的特性
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <div style="border: 1px solid red;"> hello </div> <span style="border: 1px solid blue;">world</span> </body> </html>
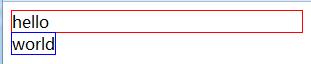
程式運作結果:

區塊級元素<div>
#區塊級元素會獨佔一行,預設情況下,寬度會自動填滿父元素寬度。因此,多個跨級元素都是從上到下在多行顯示的。
區塊級元素:div, p, form, ul, li, ol, dl, table ……
#行內元素<span>
##行內元素不會獨佔一行,其寬度隨裡面的內容而變化,多個行內元素會緊鄰排在一行內,直到一行排不下才會換行
行內元素:span, strong, em, br, img, input, label, select, textarea, cite……
###HTML 分組標籤#####################
| # # 描述 | |
## <div>














