JavaScript event 物件:當前事件
取得event物件
在W3C 規格中,event 物件是隨事件處理函數傳入的,Chrome、FireFox、Opera、Safari、IE9.0及其以上版本都支援這種方式;但是對於IE8.0 及其以下版本,event 物件必須作為window 物件的屬性。
◆ 在遵循 W3C 規格的瀏覽器中,event 物件透過事件處理函數的參數傳入。
語法:
elementObject.OnXXX=function(e){
var eve=e; // 声明一个变量来接收 event 对象
}上面綁定的事件處理函數中,參數 e 用來傳入 event 對象,變數 eve 表示目前事件。這個過程是 JavaScript 會自動完成的。
例如,要取得發生事件時滑鼠的座標,可以這樣寫:
<div id="demo">在这里单击</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(e){
var eve=e;
var x=eve.x; // X坐标
var y=eve.y; // Y坐标
alert("X坐标:"+x+"\nY坐标:"+y);
}
</script>請看下面的示範

語法:
elementObject.OnXXX=function(){
var eve=window.event; // 声明一个变量来接收event对象
}例如,要取得發生事件時滑鼠的座標,可以這樣寫:<div id="demo">在这里单击</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
var eve=window.event;
var x=eve.x; // X坐标
var y=eve.y; // Y坐标
alert("X坐标:"+x+"\nY坐标:"+y);
}
</script>請看下面的示範:
典型程式碼:
elementObject.OnXXX=function(e){
var eve = e || window.event; // 使用 || 运算取得event对象
}這裡要注意一點, || 運算的回傳值不一定是Boolean 類型,當|| 運算的兩個運算元中有一個為真時,將傳回該操作數本身的值。上面的程式碼,如果 event 隨函數的參數傳入,e 為真,eve=e;如果作為 window 物件的屬性,window.event 為真,eve=window.event 。
改進上面取得滑鼠座標的程式碼,使它相容於所有瀏覽器:
<div id="demo">在这里单击</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(e){
var eve = e || window.event;
var x=eve.x;
var y=eve.y;
alert("X坐标:"+x+"\nY坐标:"+y);
}
</script>請看下面的示範:
event物件常用屬性與方法#
event 物件用來表示當前事件,事件有很多狀態,例如,滑鼠點擊時的位置,按下鍵盤時的按鍵,發生事件的HTML元素,是否執行預設動作,是否冒泡等,這些都是作為event物件的屬性和方法存在的。想要獲得對應的狀態,就要存取對應的屬性和方法。
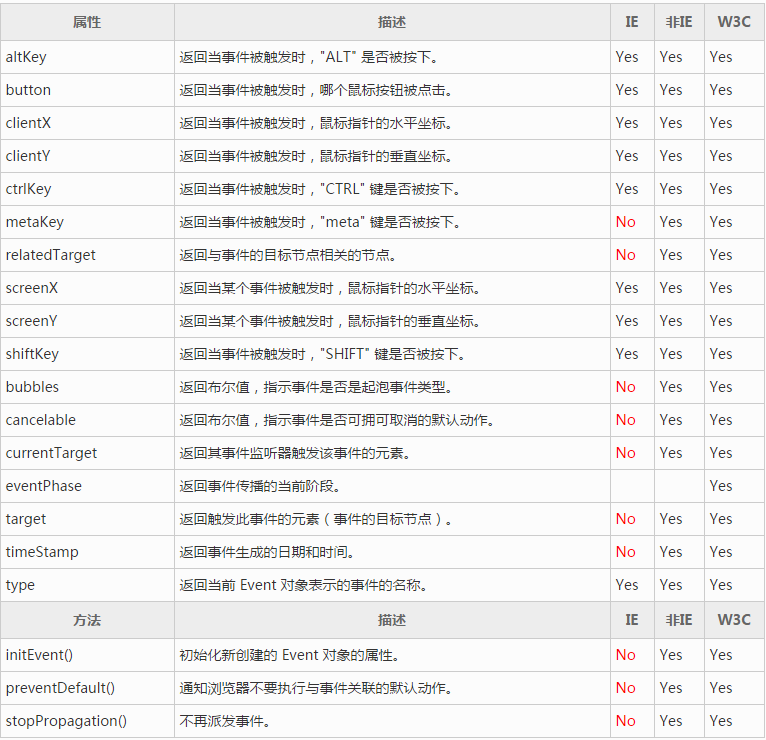
event 物件常用屬性與方法(W3C規格)

#除了上面W3C規範所規定的屬性與方法外,IE瀏覽器還支援以下屬性。
event 物件的屬性(IE特有)















