JavaScript綁定事件的方法[3種]
要讓 JavaScript 對使用者的操作作出回應,首先要對 DOM 元素綁定事件處理函數。所謂事件處理函數,就是處理使用者操作的函數,不同的操作對應不同的名稱。
在JavaScript中,有三種常用的綁定事件的方法:
在DOM元素中直接綁定;
在JavaScript程式碼中綁定;
綁定事件監聽函數。
一. 在DOM元素中直接綁定
這裡的DOM元素,可以理解為HTML標籤。 JavaScript支援在標籤中直接綁定事件,語法為:
onXXX="JavaScript Code"
其中:
onXXX 為事件名稱。例如,滑鼠點選事件 onclick ,滑鼠雙擊事件 ondouble,滑鼠移入事件 onmouseover,滑鼠移出事件 onmouseout 等。
JavaScript Code 為處理事件的JavaScript程式碼,一般是函數。
例如,點擊一個按鈕,彈出警告框的程式碼有以下兩種寫法。
原生函數
<input onclick="alert('谢谢支持')" type="button" value="点击我,弹出警告框" />實例示範:

2. 自訂函數
<input onclick="myAlert()" type="button" value="点击我,弹出警告框" />
<script type="text/javascript">
function myAlert(){
alert("谢谢支持");
}
</script>實例示範:
二. 在JavaScript程式碼中綁定
在JavaScript程式碼中(即<script>標籤內)綁定事件可以將JavaScript程式碼與HTML標籤分離,文件結構清晰,方便管理與開發。
在JavaScript程式碼中綁定事件的語法為:
elementObject.onXXX=function(){
// 事件處理程式碼
}
#其中:
elementObject 為DOM對象,即DOM元素。
onXXX 為事件名稱。
例如,為 id="demo" 的按鈕綁定一個事件,顯示它的 type 屬性:
<input id="demo" type="button" value="点击我,显示 type 属性" />
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
alert(this.getAttribute("type")); // this 指当前发生事件的HTML元素,这里是<div>标签
}
</script>實例示範:
三. 綁定事件監聽函數
綁定事件的另一種方法是用 addEventListener() 或 attachEvent() 來綁定事件監聽函數。
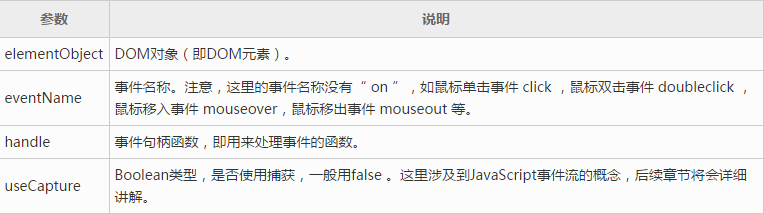
addEventListener()函式語法:
elementObject.addEventListener(eventName,handle,useCapture);

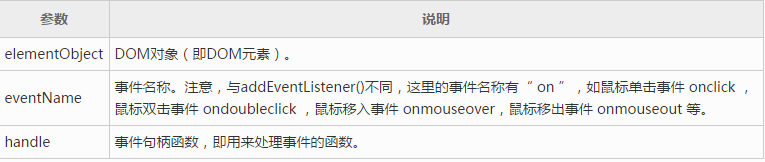
elementObject.attachEvent(eventName,handle);

addEventListener()是標準的綁定事件監聽函數的方法,是W3C所支援的,Chrome、FireFox、Opera、Safari、IE9.0及其以上版本都支援該函數;但是,IE8. 0及其以下版本不支援該方法,它使用attachEvent()來綁定事件監聽函數。所以,這種綁定事件的方法必須要處理瀏覽器相容問題。
下面綁定事件的程式碼,進行了相容性處理,能夠被所有瀏覽器支援:
function addEvent(obj,type,handle){
try{ // Chrome、FireFox、Opera、Safari、IE9.0及其以上版本
obj.addEventListener(type,handle,false);
}catch(e){
try{ // IE8.0及其以下版本
obj.attachEvent('on' + type,handle);
}catch(e){ // 早期浏览器
obj['on' + type] = handle;
}
}
}這裡使用try{ ... } catch(e){ ... }取代if ... else... 語句,避免瀏覽器出現錯誤提示。
例如,為一個id="demo" 的按鈕綁定事件,滑鼠點擊時彈出警告框:
addEvent(document.getElementById("demo"),"click",myAlert);
function myAlert(){
alert("又是一个警告框");
}實例示範: