Javascript建立節點
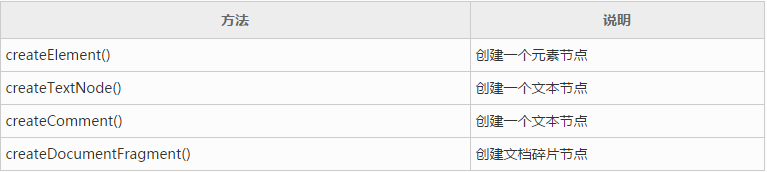
下面列出常用的建立節點的方法:

以上四種方法都是 document 物件的方法。
createElement()
createElement()用來建立一個元素節點,即 nodeType=1 的節點。
語法:
document.createElement(tagName)
其中,tagName 為HTML標籤的名稱,並將傳回一個節點物件。
例如,建立<div>標籤和<p>標籤的語句如下:
var ele_div=document.createElement("div");
var ele_p=document.createElement("p");
createTextNode()
createTextNode()用來建立一個文字節點,即nodeType=3 的節點。
語法:
document.createTextNode(text)
其中,text 為文字節點的內容,並將傳回一個節點物件。
例如,建立一個文字節點,內容為「 這是文字節點」:
var ele_text=document.createTextNode(" 这是文本节点 ");createComment()
createComment()用來建立一個註解節點,即nodeType=8 的節點。
語法:
document.createComment(comment)
其中,comment 為註解的內容,並將傳回一個節點物件。
例如,建立一個註解節點,內容為「 這是一個註解節點」:
var ele_comment=document.createComment(" 这是一个注释节点 ");createDocumentFragment()
createDocumentFragment( ) 用來建立文檔碎片節點。
文件碎片節點是若干DOM節點的集合,可以包含各種類型的節點,如 元素節點、文字節點、註解節點 等。文件碎片節點在創建之初是空的,需要向它添加節點。
語法:
document.createDocumentFragment();
例如,建立一個文件碎片節點,並將它賦值給變數:
var ele_fragment=document.createDocumentFragment();














