Javascript removeChild():刪除節點
removeChild() 方法用來刪除父節點的子節點。
語法:
parent.removeChild(thisNode)
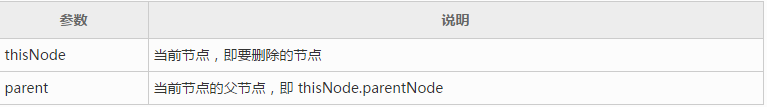
參數說明:

例如,刪除id=" demo" 的節點的語句為:
var thisNode=document.getElementById("demo");
thisNode.parentNode.removeNode(thisNode);舉例,刪除節點:
<div id="demo">
<div id="thisNode">点击删除我</div>
</div>
<script type="text/javascript">
document.getElementById("thisNode").onclick=function(){
this.parentNode.removeChild(this);
}
</script>可以看出來,雖然Javascript只提供了刪除節點的方法,但是足夠用了。














