HTML 表單
什麼是表單
#表單就是為了蒐集不同類型的使用者輸入,譬如:
網站註冊
登入
發布履歷
論壇發文
回帖S投票等
##HTML 表單
表單是一個包含表單元素的區域。一個網頁可能有多個form,但是一個form對應一個表單區域,也只能提交當前表單區域的表單項目
表單元素是允許使用者在表單中輸入內容,例如:文字網域(textarea) 、下拉清單、單選方塊(radio-buttons)、複選框(checkboxes)等等。
表單使用表單標籤<form> 來設定:#########.input 元素############</form>#########
#<form method="傳送方式" action="伺服器檔案位址">
action 用來設定表單資料傳送到哪裡處理,通常都是一個動態腳本的位址,譬如一個PHP檔案的位址login.php
method 可以是GET也可以是POST(如果不設置,系統預設是GET,但大多數情況下我們使用POST,GET以參數形式提交,使用者能直接看到提交的參數,post是透過HTTP post機制,將表單內各個欄位與其內容放置在HTML HEADER內一起傳送到ACTION屬性所指的URL位址。看不到這個過程)
#HTML 表單- 輸入元素
多數情況下被用到的表單標籤是輸入標籤(<input>)。
輸入類型是由類型屬性(type)定義的。大多數常用到的輸入類型如下:
文字域
#文字域透過<input type="text"> 標籤來設定,當使用者要在表單中鍵入字母、數字等內容時,就會用到文字域。
實例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <form> 文本域: <input type="text" name="firstname"><br> 文本域: <input type="text" name="lastname"> </form> </body> </html>
瀏覽器顯示如下:

密碼欄位
密碼欄位透過標籤<input type="password"> 來定義:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <form> 姓名: <input type="text" name="firstname"><br> 密码: <input type="password" name="lastname"> </form> </body> </html>
瀏覽器顯示如下:

注意:密碼欄位字元不會明文顯示,而是以星號或圓點取代。
單選按鈕
#<input type="radio"> 標籤定義了表單單選框選項
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <form> <input type="radio" name="sex" value="male">男<br> <input type="radio" name="sex" value="female">女 </form> </body> </html>
瀏覽器顯示如下:

複選框
<input type="checkbox"> 定義了複選框. 使用者需要從若干給定的選擇中選取一個或若干選項。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <input type="checkbox" name="vehicle" value="自行车">自行车 <input type="checkbox" name="vehicle" value="汽车">汽车 <input type="checkbox" name="vehicle" value="飞机">飞机 <input type="checkbox" name="vehicle" value="轮船">轮船 </body> </html>
瀏覽器顯示如下:

#提交按鈕
<input type="submit"> 定義了提交按鈕.
當使用者點擊確認按鈕時,表單的內容會被傳送到另一個檔案。表單的動作屬性定義了目的檔案的檔案名稱。由動作屬性定義的這個檔案通常會對接收到的輸入資料進行相關的處理。 :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <form name="input" action="action.php" method="post"> 用户名 <input type="text" name="user"><br/> 密 码 <input type="password" name="user"> <input type="submit" value="Submit"> </form> </body> </html>
瀏覽器顯示如下:

假如您在上面的文字方塊內鍵入幾個字母,然後點擊確認按鈕,那麼輸入資料會以post形式傳送到"action.php" 的頁面。該頁面將顯示輸入的結果。
HTML 表單標籤
| 標籤 | 說明 |
| <fieldset> | 定義了一組相關的表單元素,並使用外框包含起來 |
| < ;legend> | 定義了<fieldset> 元素的標題 |
| 定義一個點選按鈕 | |
| 指定一個預先定義的輸入控制選項清單 | |
| # 定義了表單的金鑰對產生器欄位 |
學習更多HTML 表單標籤,請造訪我們的HTML 參考手冊
#更多實例
本範例示範如何在HTML 頁面中建立簡單的下拉列錶框。下拉列錶框是一個可選清單。帶有預選值的下拉清單。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <form action=""> <select name="学历"> <option value="小学">小学</option> <option value="初中">初中</option> <option value="大专" selected>大专</option> <option value="本科">本科</option> <option value="硕士">硕士</option> <option value="博士">博士</option> </select> </form> </body> </html>
程式運行結果:

#本範例示範如何建立文字域(多行文字輸入控制項)。使用者可在文字網域中寫入文字。可寫入字元的字數不受限制,以及一個按鈕。你可以對按鈕上的文字進行自訂。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <form action=""> <textarea rows="8" cols="20"> 我是一个文本框。 </textarea> <input type="button" value="提交"> </form> </body> </html>
程式運行結果:

#表單實例

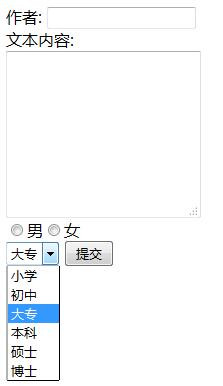
本範例示範如何為頁面新增表單。此表單包含一個輸入框,一個文字域,單選框,複選框,下拉列表和一個確認按鈕。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <form action="form.php" method="post"> 作者: <input type="text" name="Name" ><br> 文本内容:<br/> <textarea rows="8" cols="20"> </textarea><br/> <input type="radio" name="sex" value="男">男<input type="radio" name="sex" value="女">女<br/> <select name="学历"> <option value="小学">小学</option> <option value="初中">初中</option> <option value="大专" selected>大专</option> <option value="本科">本科</option> <option value="硕士">硕士</option> <option value="博士">博士</option> </select> <input type="submit" value="提交"> </form> </body> </html>程式運行結果:
點擊"提交"按鈕,表單資料將以post形式發生傳送至form.php頁面
實例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <form action="form.php" method="post"> 姓名:<br> <input type="text" name="name" ><br> E-mail:<br> <input type="text" name="mail" ><br> 你的意见:<br> <textarea cols="20" rows="2"> </textarea><br/> <input type="submit" value="发送"> <input type="reset" value="重置"> </form> </body> </html>###程式運行結果:###############點擊"提交"按鈕,表單資料將以post形式發生傳送至form.php頁面,點選「重置”按鈕,會清空你輸入的內容。 #####################














