永久性的本地儲存:localStorage
在最新的JS的API中增加了localStorage對象,以便於使用者儲存永久儲存的Web端的資料。而且資料不會隨著Http請求發送到後台伺服器,而且儲存資料的大小機會不用考慮,因為在HTML5的標準中要求瀏覽器至少要支援到4MB.所以,這完全是顛覆了Cookie的限制,為Web應用在本地儲存複雜的用戶痕跡資料提供非常方便的技術支援。接下來就將介紹localStorage的常用的方法。
localStorage提供了四個方法來輔助我們進行對本地儲存做相關操作。
setItem(key,value)新增本機儲存資料。兩個參數,非常簡單就不說了。
getItem(key)透過key取得對應的Value。
removeItem(key)透過key刪除本機資料。
clear()清空資料。
<script type="text/javascript">
//添加key-value 数据到 sessionStorage
sessionStorage.setItem("demokey", "http://blog.itjeek.com");
//通过key来获取value
var dt = sessionStorage.getItem("demokey");
alert(dt);
//清空所有的key-value数据。
//sessionStorage.clear();
alert(sessionStorage.length);
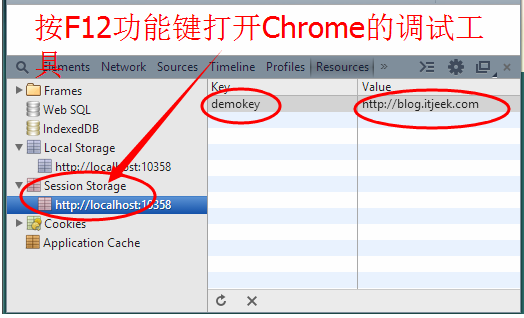
</script>對於JS的學習與調試必須得有Chrome的調試工具輔助才能事半功倍。當然Chrome也是我最愛的Web開發輔助工具,非常簡單F12快捷鍵就立即開啟工具了,包含IE也是這個快捷鍵。透過下圖就可以查看目前瀏覽器中的sessionStorage資料。